24 changed files with 8556 additions and 0 deletions
@ -0,0 +1 @@
@@ -0,0 +1 @@
|
||||
/doc/tags |
||||
@ -0,0 +1,4 @@
@@ -0,0 +1,4 @@
|
||||
[submodule "docs"] |
||||
path = docs |
||||
url = https://github.com/mattn/emmet-vim |
||||
branch = gh-pages |
||||
@ -0,0 +1,11 @@
@@ -0,0 +1,11 @@
|
||||
all : emmet-vim.zip |
||||
|
||||
remove-zip: |
||||
-rm doc/tags
|
||||
-rm emmet-vim.zip
|
||||
|
||||
emmet-vim.zip: remove-zip |
||||
zip -r emmet-vim.zip autoload plugin doc
|
||||
|
||||
release: emmet-vim.zip |
||||
vimup update-script emmet.vim
|
||||
@ -0,0 +1,149 @@
@@ -0,0 +1,149 @@
|
||||
# Emmet-vim |
||||
|
||||
[emmet-vim](http://mattn.github.com/emmet-vim) is a vim plug-in |
||||
which provides support for expanding abbreviations similar to |
||||
[emmet](http://emmet.io/). |
||||
|
||||
[](https://bitdeli.com/free "Bitdeli Badge") |
||||
|
||||
 |
||||
|
||||
## Installation |
||||
|
||||
[Download zip file](http://www.vim.org/scripts/script.php?script_id=2981): |
||||
|
||||
cd ~/.vim |
||||
unzip emmet-vim.zip |
||||
|
||||
To install using pathogen.vim: |
||||
|
||||
cd ~/.vim/bundle |
||||
git clone https://github.com/mattn/emmet-vim.git |
||||
|
||||
To install using [Vundle](https://github.com/gmarik/vundle): |
||||
|
||||
" add this line to your .vimrc file |
||||
Plugin 'mattn/emmet-vim' |
||||
|
||||
To checkout the source from repository: |
||||
|
||||
cd ~/.vim/bundle |
||||
git clone https://github.com/mattn/emmet-vim.git |
||||
|
||||
or: |
||||
|
||||
git clone https://github.com/mattn/emmet-vim.git |
||||
cd emmet-vim |
||||
cp plugin/emmet.vim ~/.vim/plugin/ |
||||
cp autoload/emmet.vim ~/.vim/autoload/ |
||||
cp -a autoload/emmet ~/.vim/autoload/ |
||||
|
||||
|
||||
## Quick Tutorial |
||||
|
||||
Open or create a New File: |
||||
|
||||
vim index.html |
||||
|
||||
Type ("\_" is the cursor position): |
||||
|
||||
html:5_ |
||||
|
||||
Then type `<c-y>,` (<kbd>Ctrl</kbd><kbd>y</kbd><kbd>,</kbd>), and you should see: |
||||
|
||||
```html |
||||
<!DOCTYPE HTML> |
||||
<html lang="en"> |
||||
<head> |
||||
<meta charset="UTF-8"> |
||||
<title></title> |
||||
</head> |
||||
<body> |
||||
_ |
||||
</body> |
||||
</html> |
||||
``` |
||||
|
||||
[More Tutorials](https://raw.github.com/mattn/emmet-vim/master/TUTORIAL) |
||||
|
||||
|
||||
## Enable in different mode |
||||
|
||||
If you don't want to enable emmet in all modes, |
||||
you can use set these options in `vimrc`: |
||||
|
||||
```vim |
||||
let g:user_emmet_mode='n' "only enable normal mode functions. |
||||
let g:user_emmet_mode='inv' "enable all functions, which is equal to |
||||
let g:user_emmet_mode='a' "enable all function in all mode. |
||||
``` |
||||
|
||||
## Enable just for html/css |
||||
|
||||
```vim |
||||
let g:user_emmet_install_global = 0 |
||||
autocmd FileType html,css EmmetInstall |
||||
``` |
||||
|
||||
## Redefine trigger key |
||||
To remap the default `<C-Y>` leader: |
||||
|
||||
```vim |
||||
let g:user_emmet_leader_key='<C-Z>' |
||||
``` |
||||
|
||||
Note that the trailing `,` still needs to be entered, so the new keymap would be `<C-Z>,`. |
||||
|
||||
## Adding custom snippets |
||||
If you have installed the [web-api](https://github.com/mattn/webapi-vim) for **emmet-vim** you can also add your own snippets using a custom **snippets.json** file. |
||||
|
||||
Once you have installed the [web-api](https://github.com/mattn/webapi-vim) add this line to your **.vimrc**: |
||||
``` |
||||
let g:user_emmet_settings = webapi#json#decode(join(readfile(expand('~/.snippets_custom.json')), "\n")) |
||||
``` |
||||
You can change the **path** to your **snippets_custom.json** according to your preferences. |
||||
|
||||
[Here](http://docs.emmet.io/customization/snippets/) you can find instructions about creating your customized **snippets.json** file. |
||||
|
||||
## Project Authors |
||||
|
||||
[Yasuhiro Matsumoto](http://mattn.kaoriya.net/) |
||||
|
||||
## Links |
||||
|
||||
### Emmet official site: |
||||
|
||||
* <http://emmet.io/> |
||||
|
||||
### zen-coding official site: |
||||
|
||||
* <http://code.google.com/p/zen-coding/> |
||||
|
||||
### emmet.vim: |
||||
|
||||
* <http://mattn.github.com/emmet-vim> |
||||
|
||||
### development repository: |
||||
|
||||
* <https://github.com/mattn/emmet-vim> |
||||
|
||||
### my blog posts about zencoding-vim: |
||||
|
||||
* <http://mattn.kaoriya.net/software/vim/20100222103327.htm> |
||||
|
||||
* <http://mattn.kaoriya.net/software/vim/20100306021632.htm> |
||||
|
||||
### Japanese blog posts about zencoding-vim: |
||||
|
||||
* <http://d.hatena.ne.jp/idesaku/20100424/1272092255> |
||||
|
||||
* <http://d.hatena.ne.jp/griefworker/20110118/vim_zen_coding> |
||||
|
||||
* <http://d.hatena.ne.jp/sakurako_s/20110126/1295988873> |
||||
|
||||
* <http://looxu.blogspot.jp/2010/02/zencodingvimhtml.html> |
||||
|
||||
### A Chinese translation of the tutorial: |
||||
|
||||
* <http://www.zfanw.com/blog/zencoding-vim-tutorial-chinese.html> |
||||
|
||||
@ -0,0 +1,212 @@
@@ -0,0 +1,212 @@
|
||||
Tutorial for Emmet.vim |
||||
|
||||
mattn <mattn.jp@gmail.com> |
||||
|
||||
1. Expand an Abbreviation |
||||
|
||||
Type the abbreviation as 'div>p#foo$*3>a' and type '<c-y>,'. |
||||
--------------------- |
||||
<div> |
||||
<p id="foo1"> |
||||
<a href=""></a> |
||||
</p> |
||||
<p id="foo2"> |
||||
<a href=""></a> |
||||
</p> |
||||
<p id="foo3"> |
||||
<a href=""></a> |
||||
</p> |
||||
</div> |
||||
--------------------- |
||||
|
||||
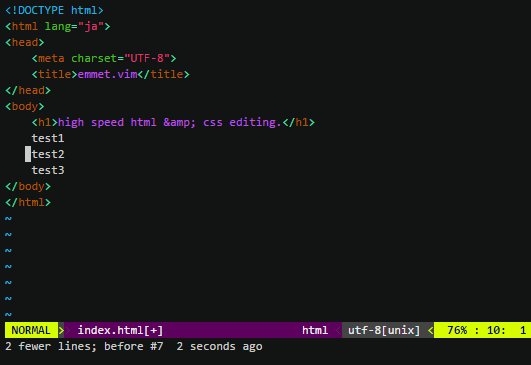
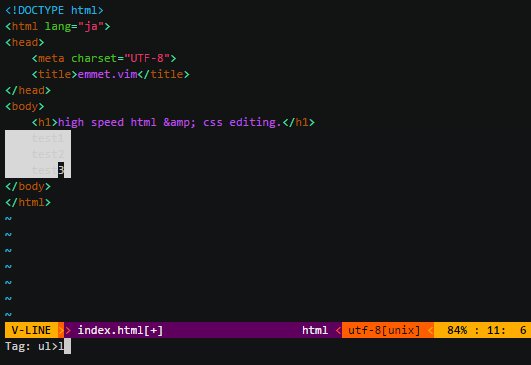
2. Wrap with an Abbreviation |
||||
|
||||
Write as below. |
||||
--------------------- |
||||
test1 |
||||
test2 |
||||
test3 |
||||
--------------------- |
||||
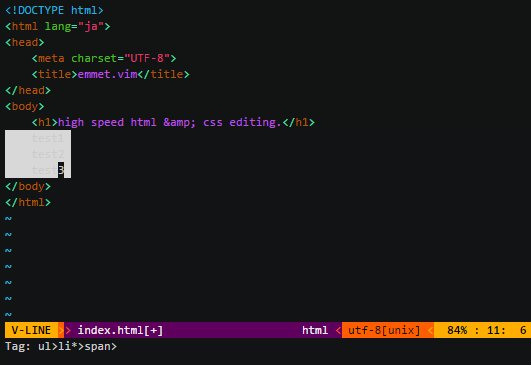
Then do visual select(line wise) and type '<c-y>,'. |
||||
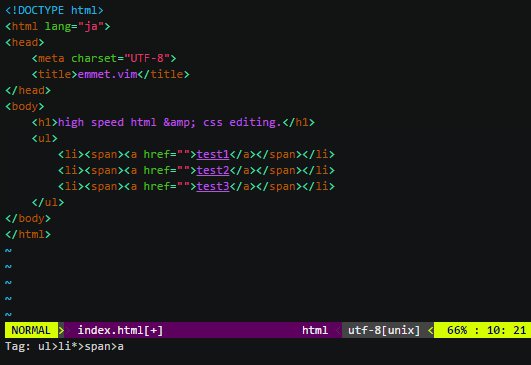
Once you get to the 'Tag:' prompt, type 'ul>li*'. |
||||
--------------------- |
||||
<ul> |
||||
<li>test1</li> |
||||
<li>test2</li> |
||||
<li>test3</li> |
||||
</ul> |
||||
--------------------- |
||||
|
||||
If you type a tag, such as 'blockquote', then you'll see the following: |
||||
--------------------- |
||||
<blockquote> |
||||
test1 |
||||
test2 |
||||
test3 |
||||
</blockquote> |
||||
--------------------- |
||||
|
||||
3. Balance a Tag Inward |
||||
|
||||
type '<c-y>d' in insert mode. |
||||
|
||||
4. Balance a Tag Outward |
||||
|
||||
type '<c-y>D' in insert mode. |
||||
|
||||
5. Go to the Next Edit Point |
||||
|
||||
type '<c-y>n' in insert mode. |
||||
|
||||
6. Go to the Previous Edit Point |
||||
|
||||
type '<c-y>N' in insert mode. |
||||
|
||||
7. Update an <img>’s Size |
||||
|
||||
Move cursor to the img tag. |
||||
--------------------- |
||||
<img src="foo.png" /> |
||||
--------------------- |
||||
Type '<c-y>i' on img tag |
||||
--------------------- |
||||
<img src="foo.png" width="32" height="48" /> |
||||
--------------------- |
||||
|
||||
8. Merge Lines |
||||
|
||||
select the lines, which include '<li>' |
||||
--------------------- |
||||
<ul> |
||||
<li class="list1"></li> |
||||
<li class="list2"></li> |
||||
<li class="list3"></li> |
||||
</ul> |
||||
--------------------- |
||||
and then type '<c-y>m' |
||||
--------------------- |
||||
<ul> |
||||
<li class="list1"></li><li class="list2"></li><li class="list3"></li> |
||||
</ul> |
||||
--------------------- |
||||
|
||||
9. Remove a Tag |
||||
|
||||
Move cursor in block |
||||
--------------------- |
||||
<div class="foo"> |
||||
<a>cursor is here</a> |
||||
</div> |
||||
--------------------- |
||||
Type '<c-y>k' in insert mode. |
||||
--------------------- |
||||
<div class="foo"> |
||||
|
||||
</div> |
||||
--------------------- |
||||
|
||||
And type '<c-y>k' in there again. |
||||
--------------------- |
||||
|
||||
--------------------- |
||||
|
||||
10. Split/Join Tag |
||||
|
||||
Move the cursor inside block |
||||
--------------------- |
||||
<div class="foo"> |
||||
cursor is here |
||||
</div> |
||||
--------------------- |
||||
Type '<c-y>j' in insert mode. |
||||
--------------------- |
||||
<div class="foo"/> |
||||
--------------------- |
||||
|
||||
And then type '<c-y>j' in there again. |
||||
--------------------- |
||||
<div class="foo"> |
||||
</div> |
||||
--------------------- |
||||
|
||||
11. Toggle Comment |
||||
|
||||
Move cursor inside the block |
||||
--------------------- |
||||
<div> |
||||
hello world |
||||
</div> |
||||
--------------------- |
||||
Type '<c-y>/' in insert mode. |
||||
--------------------- |
||||
<!-- <div> |
||||
hello world |
||||
</div> --> |
||||
--------------------- |
||||
Type '<c-y>/' in there again. |
||||
--------------------- |
||||
<div> |
||||
hello world |
||||
</div> |
||||
--------------------- |
||||
|
||||
12. Make an anchor from a URL |
||||
|
||||
Move cursor to URL |
||||
--------------------- |
||||
http://www.google.com/ |
||||
--------------------- |
||||
Type '<c-y>a' |
||||
--------------------- |
||||
<a href="http://www.google.com/">Google</a> |
||||
--------------------- |
||||
|
||||
13. Make some quoted text from a URL |
||||
|
||||
Move cursor to the URL |
||||
--------------------- |
||||
http://github.com/ |
||||
--------------------- |
||||
Type '<c-y>A' |
||||
--------------------- |
||||
<blockquote class="quote"> |
||||
<a href="http://github.com/">Secure source code hosting and collaborative development - GitHub</a><br /> |
||||
<p>How does it work? Get up and running in seconds by forking a project, pushing an existing repository...</p> |
||||
<cite>http://github.com/</cite> |
||||
</blockquote> |
||||
--------------------- |
||||
|
||||
14. Installing emmet.vim for the language you are using: |
||||
|
||||
# cd ~/.vim |
||||
# unzip emmet-vim.zip |
||||
|
||||
Or if you are using pathogen.vim: |
||||
|
||||
# cd ~/.vim/bundle # or make directory |
||||
# unzip /path/to/emmet-vim.zip |
||||
|
||||
Or if you get the sources from the repository: |
||||
|
||||
# cd ~/.vim/bundle # or make directory |
||||
# git clone http://github.com/mattn/emmet-vim.git |
||||
|
||||
15. Enable emmet.vim for the language you using. |
||||
|
||||
You can customize the behavior of the languages you are using. |
||||
|
||||
--------------------- |
||||
# cat >> ~/.vimrc |
||||
let g:user_emmet_settings = { |
||||
\ 'php' : { |
||||
\ 'extends' : 'html', |
||||
\ 'filters' : 'c', |
||||
\ }, |
||||
\ 'xml' : { |
||||
\ 'extends' : 'html', |
||||
\ }, |
||||
\ 'haml' : { |
||||
\ 'extends' : 'html', |
||||
\ }, |
||||
\} |
||||
--------------------- |
||||
File diff suppressed because it is too large
Load Diff
@ -0,0 +1,11 @@
@@ -0,0 +1,11 @@
|
||||
let s:exists = {} |
||||
function! emmet#lang#exists(type) abort |
||||
if len(a:type) == 0 |
||||
return 0 |
||||
elseif has_key(s:exists, a:type) |
||||
return s:exists[a:type] |
||||
endif |
||||
let s:exists[a:type] = len(globpath(&rtp, 'autoload/emmet/lang/'.a:type.'.vim')) > 0 |
||||
return s:exists[a:type] |
||||
endfunction |
||||
|
||||
@ -0,0 +1,346 @@
@@ -0,0 +1,346 @@
|
||||
function! emmet#lang#css#findTokens(str) abort |
||||
let tmp = substitute(substitute(a:str, '^.*[;{]\s*', '', ''), '}\s*$', '', '') |
||||
if tmp =~ '/' && tmp =~ '^[a-zA-Z0-9/_.]\+$' |
||||
" maybe path or something |
||||
return '' |
||||
endif |
||||
return substitute(substitute(a:str, '^.*[;{]\s*', '', ''), '}\s*$', '', '') |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#parseIntoTree(abbr, type) abort |
||||
let abbr = a:abbr |
||||
let type = a:type |
||||
let prefix = 0 |
||||
let value = '' |
||||
|
||||
let indent = emmet#getIndentation(type) |
||||
let aliases = emmet#getResource(type, 'aliases', {}) |
||||
let snippets = emmet#getResource(type, 'snippets', {}) |
||||
let use_pipe_for_cursor = emmet#getResource(type, 'use_pipe_for_cursor', 1) |
||||
|
||||
let root = emmet#newNode() |
||||
|
||||
" emmet |
||||
let tokens = split(abbr, '+\ze[^+)!]') |
||||
let block = emmet#util#searchRegion('{', '}') |
||||
if abbr !~# '^@' && emmet#getBaseType(type) ==# 'css' && type !=# 'sass' && block[0] ==# [0,0] && block[1] ==# [0,0] |
||||
let current = emmet#newNode() |
||||
let current.snippet = substitute(abbr, '\s\+$', '', '') . " {\n" . indent . "${cursor}\n}" |
||||
let current.name = '' |
||||
call add(root.child, deepcopy(current)) |
||||
else |
||||
for n in range(len(tokens)) |
||||
let token = tokens[n] |
||||
let prop = matchlist(token, '^\(-\{0,1}[a-zA-Z]\+\|[a-zA-Z0-9]\++\{0,1}\|([a-zA-Z0-9]\++\{0,1})\)\(\%([0-9.-]\+\%(p\|e\|em\|re\|rem\|%\)\{0,1}-\{0,1}\|-auto\)*\)$') |
||||
if len(prop) |
||||
let token = substitute(prop[1], '^(\(.*\))', '\1', '') |
||||
if token =~# '^-' |
||||
let prefix = 1 |
||||
let token = token[1:] |
||||
endif |
||||
let value = '' |
||||
for v in split(prop[2], '\d\zs-') |
||||
if len(value) > 0 |
||||
let value .= ' ' |
||||
endif |
||||
if token =~# '^[z]' |
||||
" TODO |
||||
let value .= substitute(v, '[^0-9.]*$', '', '') |
||||
elseif v =~# 'p$' |
||||
let value .= substitute(v, 'p$', '%', '') |
||||
elseif v =~# '%$' |
||||
let value .= v |
||||
elseif v =~# 'e$' |
||||
let value .= substitute(v, 'e$', 'em', '') |
||||
elseif v =~# 'em$' |
||||
let value .= v |
||||
elseif v =~# 're$' |
||||
let value .= substitute(v, 're$', 'rem', '') |
||||
elseif v =~# 'rem$' |
||||
let value .= v |
||||
elseif v =~# '\.' |
||||
let value .= v . 'em' |
||||
elseif v ==# 'auto' |
||||
let value .= v |
||||
elseif v ==# '0' |
||||
let value .= '0' |
||||
else |
||||
let value .= v . 'px' |
||||
endif |
||||
endfor |
||||
endif |
||||
|
||||
let tag_name = token |
||||
if tag_name =~# '.!$' |
||||
let tag_name = tag_name[:-2] |
||||
let important = 1 |
||||
else |
||||
let important = 0 |
||||
endif |
||||
" make default node |
||||
let current = emmet#newNode() |
||||
let current.important = important |
||||
let current.name = tag_name |
||||
|
||||
" aliases |
||||
if has_key(aliases, tag_name) |
||||
let current.name = aliases[tag_name] |
||||
endif |
||||
|
||||
" snippets |
||||
if !empty(snippets) |
||||
let snippet_name = tag_name |
||||
if !has_key(snippets, snippet_name) |
||||
let pat = '^' . join(split(tag_name, '\zs'), '\%(\|[^:-]\+-\)') |
||||
let vv = filter(sort(keys(snippets)), 'snippets[v:val] =~ pat') |
||||
if len(vv) > 0 |
||||
let snippet_name = vv[0] |
||||
else |
||||
let pat = '^' . join(split(tag_name, '\zs'), '\%(\|[^:-]\+-*\)') |
||||
let vv = filter(sort(keys(snippets)), 'snippets[v:val] =~ pat') |
||||
if len(vv) == 0 |
||||
let pat = '^' . join(split(tag_name, '\zs'), '[^:]\{-}') |
||||
let vv = filter(sort(keys(snippets)), 'snippets[v:val] =~ pat') |
||||
if len(vv) == 0 |
||||
let pat = '^' . join(split(tag_name, '\zs'), '.\{-}') |
||||
let vv = filter(sort(keys(snippets)), 'snippets[v:val] =~ pat') |
||||
endif |
||||
endif |
||||
let minl = -1 |
||||
for vk in vv |
||||
let vvs = snippets[vk] |
||||
if minl == -1 || len(vvs) < minl |
||||
let snippet_name = vk |
||||
let minl = len(vvs) |
||||
endif |
||||
endfor |
||||
endif |
||||
endif |
||||
if has_key(snippets, snippet_name) |
||||
let snippet = snippets[snippet_name] |
||||
if use_pipe_for_cursor |
||||
let snippet = substitute(snippet, '|', '${cursor}', 'g') |
||||
endif |
||||
let lines = split(snippet, "\n") |
||||
call map(lines, 'substitute(v:val, "\\( \\|\\t\\)", escape(indent, "\\\\"), "g")') |
||||
let current.snippet = join(lines, "\n") |
||||
let current.name = '' |
||||
let current.snippet = substitute(current.snippet, ';', value . ';', '') |
||||
if use_pipe_for_cursor && len(value) > 0 |
||||
let current.snippet = substitute(current.snippet, '\${cursor}', '', 'g') |
||||
endif |
||||
if n < len(tokens) - 1 |
||||
let current.snippet .= "\n" |
||||
endif |
||||
endif |
||||
endif |
||||
|
||||
let current.pos = 0 |
||||
let lg = matchlist(token, '^\%(linear-gradient\|lg\)(\s*\(\S\+\)\s*,\s*\([^,]\+\)\s*,\s*\([^)]\+\)\s*)$') |
||||
if len(lg) == 0 |
||||
let lg = matchlist(token, '^\%(linear-gradient\|lg\)(\s*\(\S\+\)\s*,\s*\([^,]\+\)\s*)$') |
||||
if len(lg) |
||||
let [lg[1], lg[2], lg[3]] = ['linear', lg[1], lg[2]] |
||||
endif |
||||
endif |
||||
if len(lg) |
||||
let current.name = '' |
||||
let current.snippet = printf("background-image:-webkit-gradient(%s, 0 0, 0 100%, from(%s), to(%s));\n", lg[1], lg[2], lg[3]) |
||||
call add(root.child, deepcopy(current)) |
||||
let current.snippet = printf("background-image:-webkit-linear-gradient(%s, %s);\n", lg[2], lg[3]) |
||||
call add(root.child, deepcopy(current)) |
||||
let current.snippet = printf("background-image:-moz-linear-gradient(%s, %s);\n", lg[2], lg[3]) |
||||
call add(root.child, deepcopy(current)) |
||||
let current.snippet = printf("background-image:-o-linear-gradient(%s, %s);\n", lg[2], lg[3]) |
||||
call add(root.child, deepcopy(current)) |
||||
let current.snippet = printf("background-image:linear-gradient(%s, %s);\n", lg[2], lg[3]) |
||||
call add(root.child, deepcopy(current)) |
||||
elseif prefix |
||||
let snippet = current.snippet |
||||
let current.snippet = '-webkit-' . snippet . "\n" |
||||
call add(root.child, deepcopy(current)) |
||||
let current.snippet = '-moz-' . snippet . "\n" |
||||
call add(root.child, deepcopy(current)) |
||||
let current.snippet = snippet |
||||
call add(root.child, current) |
||||
elseif token =~# '^c#\([0-9a-fA-F]\{3}\|[0-9a-fA-F]\{6}\)\(\.[0-9]\+\)\?' |
||||
let cs = split(token, '\.') |
||||
let current.name = '' |
||||
let [r,g,b] = [0,0,0] |
||||
if len(cs[0]) == 5 |
||||
let rgb = matchlist(cs[0], 'c#\(.\)\(.\)\(.\)') |
||||
let r = eval('0x'.rgb[1].rgb[1]) |
||||
let g = eval('0x'.rgb[2].rgb[2]) |
||||
let b = eval('0x'.rgb[3].rgb[3]) |
||||
elseif len(cs[0]) == 8 |
||||
let rgb = matchlist(cs[0], 'c#\(..\)\(..\)\(..\)') |
||||
let r = eval('0x'.rgb[1]) |
||||
let g = eval('0x'.rgb[2]) |
||||
let b = eval('0x'.rgb[3]) |
||||
endif |
||||
if len(cs) == 1 |
||||
let current.snippet = printf('color:rgb(%d, %d, %d);', r, g, b) |
||||
else |
||||
let current.snippet = printf('color:rgb(%d, %d, %d, %s);', r, g, b, string(str2float('0.'.cs[1]))) |
||||
endif |
||||
call add(root.child, current) |
||||
elseif token =~# '^c#' |
||||
let current.name = '' |
||||
let current.snippet = 'color:\${cursor};' |
||||
call add(root.child, current) |
||||
else |
||||
call add(root.child, current) |
||||
endif |
||||
endfor |
||||
endif |
||||
return root |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#toString(settings, current, type, inline, filters, itemno, indent) abort |
||||
let current = a:current |
||||
let value = current.value[1:-2] |
||||
let tmp = substitute(value, '\${cursor}', '', 'g') |
||||
if tmp !~ '.*{[ \t\r\n]*}$' |
||||
if emmet#useFilter(a:filters, 'fc') |
||||
let value = substitute(value, '\([^:]\+\):\([^;]*\)', '\1: \2', 'g') |
||||
else |
||||
let value = substitute(value, '\([^:]\+\):\([^;]*\)', '\1:\2', 'g') |
||||
endif |
||||
if current.important |
||||
let value = substitute(value, ';', ' !important;', '') |
||||
endif |
||||
endif |
||||
return value |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#imageSize() abort |
||||
let img_region = emmet#util#searchRegion('{', '}') |
||||
if !emmet#util#regionIsValid(img_region) || !emmet#util#cursorInRegion(img_region) |
||||
return |
||||
endif |
||||
let content = emmet#util#getContent(img_region) |
||||
let fn = matchstr(content, '\<url(\zs[^)]\+\ze)') |
||||
let fn = substitute(fn, '[''" \t]', '', 'g') |
||||
if fn =~# '^\s*$' |
||||
return |
||||
elseif fn !~# '^\(/\|http\)' |
||||
let fn = simplify(expand('%:h') . '/' . fn) |
||||
endif |
||||
let [width, height] = emmet#util#getImageSize(fn) |
||||
if width == -1 && height == -1 |
||||
return |
||||
endif |
||||
let indent = emmet#getIndentation('css') |
||||
if content =~# '.*\<width\s*:[^;]*;.*' |
||||
let content = substitute(content, '\<width\s*:[^;]*;', 'width: ' . width . 'px;', '') |
||||
else |
||||
let content = substitute(content, '}', indent . 'width: ' . width . "px;\n}", '') |
||||
endif |
||||
if content =~# '.*\<height\s*:[^;]*;.*' |
||||
let content = substitute(content, '\<height\s*:[^;]*;', 'height: ' . height . 'px;', '') |
||||
else |
||||
let content = substitute(content, '}', indent . 'height: ' . height . "px;\n}", '') |
||||
endif |
||||
call emmet#util#setContent(img_region, content) |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#encodeImage() abort |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#parseTag(tag) abort |
||||
return {} |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#toggleComment() abort |
||||
let line = getline('.') |
||||
let mx = '^\(\s*\)/\*\s*\(.*\)\s*\*/\s*$' |
||||
if line =~# '{\s*$' |
||||
let block = emmet#util#searchRegion('/\*', '\*/\zs') |
||||
if emmet#util#regionIsValid(block) |
||||
let content = emmet#util#getContent(block) |
||||
let content = substitute(content, '/\*\s\(.*\)\s\*/', '\1', '') |
||||
call emmet#util#setContent(block, content) |
||||
else |
||||
let node = expand('<cword>') |
||||
if len(node) |
||||
exe "normal ciw\<c-r>='/* '.node.' */'\<cr>" |
||||
endif |
||||
endif |
||||
else |
||||
if line =~# mx |
||||
let space = substitute(matchstr(line, mx), mx, '\1', '') |
||||
let line = substitute(matchstr(line, mx), mx, '\2', '') |
||||
let line = space . substitute(line, '^\s*\|\s*$', '\1', 'g') |
||||
else |
||||
let mx = '^\(\s*\)\(.*\)\s*$' |
||||
let line = substitute(line, mx, '\1/* \2 */', '') |
||||
endif |
||||
call setline('.', line) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#balanceTag(flag) range abort |
||||
if a:flag == -2 || a:flag == 2 |
||||
let curpos = [0, line("'<"), col("'<"), 0] |
||||
else |
||||
let curpos = emmet#util#getcurpos() |
||||
endif |
||||
let block = emmet#util#getVisualBlock() |
||||
if !emmet#util#regionIsValid(block) |
||||
if a:flag > 0 |
||||
let block = emmet#util#searchRegion('^', ';') |
||||
if emmet#util#regionIsValid(block) |
||||
call emmet#util#selectRegion(block) |
||||
return |
||||
endif |
||||
endif |
||||
else |
||||
if a:flag > 0 |
||||
let content = emmet#util#getContent(block) |
||||
if content !~# '^{.*}$' |
||||
let block = emmet#util#searchRegion('{', '}') |
||||
if emmet#util#regionIsValid(block) |
||||
call emmet#util#selectRegion(block) |
||||
return |
||||
endif |
||||
endif |
||||
else |
||||
let pos = searchpos('.*;', 'nW') |
||||
if pos[0] != 0 |
||||
call setpos('.', [0, pos[0], pos[1], 0]) |
||||
let block = emmet#util#searchRegion('^', ';') |
||||
if emmet#util#regionIsValid(block) |
||||
call emmet#util#selectRegion(block) |
||||
return |
||||
endif |
||||
endif |
||||
endif |
||||
endif |
||||
if a:flag == -2 || a:flag == 2 |
||||
silent! exe 'normal! gv' |
||||
else |
||||
call setpos('.', curpos) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#moveNextPrevItem(flag) abort |
||||
return emmet#lang#css#moveNextPrev(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#moveNextPrev(flag) abort |
||||
let pos = search('""\|()\|\(:\s*\zs$\)', a:flag ? 'Wbp' : 'Wp') |
||||
if pos == 2 |
||||
startinsert! |
||||
else |
||||
silent! normal! l |
||||
startinsert |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#splitJoinTag() abort |
||||
" nothing to do |
||||
endfunction |
||||
|
||||
function! emmet#lang#css#removeTag() abort |
||||
" nothing to do |
||||
endfunction |
||||
@ -0,0 +1,334 @@
@@ -0,0 +1,334 @@
|
||||
function! emmet#lang#haml#findTokens(str) abort |
||||
return emmet#lang#html#findTokens(a:str) |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#parseIntoTree(abbr, type) abort |
||||
return emmet#lang#html#parseIntoTree(a:abbr, a:type) |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#toString(settings, current, type, inline, filters, itemno, indent) abort |
||||
let settings = a:settings |
||||
let current = a:current |
||||
let type = a:type |
||||
let inline = a:inline |
||||
let filters = a:filters |
||||
let itemno = a:itemno |
||||
let indent = emmet#getIndentation(type) |
||||
let dollar_expr = emmet#getResource(type, 'dollar_expr', 1) |
||||
let attribute_style = emmet#getResource('haml', 'attribute_style', 'hash') |
||||
let str = '' |
||||
|
||||
let current_name = current.name |
||||
if dollar_expr |
||||
let current_name = substitute(current.name, '\$$', itemno+1, '') |
||||
endif |
||||
if len(current.name) > 0 |
||||
let str .= '%' . current_name |
||||
let tmp = '' |
||||
for attr in emmet#util#unique(current.attrs_order + keys(current.attr)) |
||||
if !has_key(current.attr, attr) |
||||
continue |
||||
endif |
||||
let Val = current.attr[attr] |
||||
if type(Val) == 2 && Val == function('emmet#types#true') |
||||
if attribute_style ==# 'hash' |
||||
let tmp .= ' :' . attr . ' => true' |
||||
elseif attribute_style ==# 'html' |
||||
let tmp .= attr . '=true' |
||||
end |
||||
else |
||||
if dollar_expr |
||||
while Val =~# '\$\([^#{]\|$\)' |
||||
let Val = substitute(Val, '\(\$\+\)\([^{]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
endwhile |
||||
let attr = substitute(attr, '\$$', itemno+1, '') |
||||
endif |
||||
let valtmp = substitute(Val, '\${cursor}', '', '') |
||||
if attr ==# 'id' && len(valtmp) > 0 |
||||
let str .= '#' . Val |
||||
elseif attr ==# 'class' && len(valtmp) > 0 |
||||
let str .= '.' . substitute(Val, ' ', '.', 'g') |
||||
else |
||||
if len(tmp) > 0 |
||||
if attribute_style ==# 'hash' |
||||
let tmp .= ',' |
||||
elseif attribute_style ==# 'html' |
||||
let tmp .= ' ' |
||||
endif |
||||
endif |
||||
if attribute_style ==# 'hash' |
||||
let tmp .= ' :' . attr . ' => "' . Val . '"' |
||||
elseif attribute_style ==# 'html' |
||||
let tmp .= attr . '="' . Val . '"' |
||||
end |
||||
endif |
||||
endif |
||||
endfor |
||||
if len(tmp) |
||||
if attribute_style ==# 'hash' |
||||
let str .= '{' . tmp . ' }' |
||||
elseif attribute_style ==# 'html' |
||||
let str .= '(' . tmp . ')' |
||||
end |
||||
endif |
||||
if stridx(','.settings.html.empty_elements.',', ','.current_name.',') != -1 && len(current.value) == 0 |
||||
let str .= '/' |
||||
endif |
||||
|
||||
let inner = '' |
||||
if len(current.value) > 0 |
||||
let text = current.value[1:-2] |
||||
if dollar_expr |
||||
let text = substitute(text, '\%(\\\)\@\<!\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
let text = substitute(text, '\${nr}', "\n", 'g') |
||||
let text = substitute(text, '\\\$', '$', 'g') |
||||
let str = substitute(str, '\$#', text, 'g') |
||||
endif |
||||
let lines = split(text, "\n") |
||||
if len(lines) == 1 |
||||
let str .= ' ' . text |
||||
else |
||||
for line in lines |
||||
let str .= "\n" . indent . line . ' |' |
||||
endfor |
||||
endif |
||||
elseif len(current.child) == 0 |
||||
let str .= '${cursor}' |
||||
endif |
||||
if len(current.child) == 1 && len(current.child[0].name) == 0 |
||||
let text = current.child[0].value[1:-2] |
||||
if dollar_expr |
||||
let text = substitute(text, '\%(\\\)\@\<!\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
let text = substitute(text, '\${nr}', "\n", 'g') |
||||
let text = substitute(text, '\\\$', '$', 'g') |
||||
endif |
||||
let lines = split(text, "\n") |
||||
if len(lines) == 1 |
||||
let str .= ' ' . text |
||||
else |
||||
for line in lines |
||||
let str .= "\n" . indent . line . ' |' |
||||
endfor |
||||
endif |
||||
elseif len(current.child) > 0 |
||||
for child in current.child |
||||
let inner .= emmet#toString(child, type, inline, filters, itemno, indent) |
||||
endfor |
||||
let inner = substitute(inner, "\n", "\n" . escape(indent, '\'), 'g') |
||||
let inner = substitute(inner, "\n" . escape(indent, '\') . '$', '', 'g') |
||||
let str .= "\n" . indent . inner |
||||
endif |
||||
else |
||||
let str = current.value[1:-2] |
||||
if dollar_expr |
||||
let str = substitute(str, '\%(\\\)\@\<!\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
let str = substitute(str, '\${nr}', "\n", 'g') |
||||
let str = substitute(str, '\\\$', '$', 'g') |
||||
endif |
||||
endif |
||||
let str .= "\n" |
||||
return str |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#imageSize() abort |
||||
let line = getline('.') |
||||
let current = emmet#lang#haml#parseTag(line) |
||||
if empty(current) || !has_key(current.attr, 'src') |
||||
return |
||||
endif |
||||
let fn = current.attr.src |
||||
if fn =~# '^\s*$' |
||||
return |
||||
elseif fn !~# '^\(/\|http\)' |
||||
let fn = simplify(expand('%:h') . '/' . fn) |
||||
endif |
||||
|
||||
let [width, height] = emmet#util#getImageSize(fn) |
||||
if width == -1 && height == -1 |
||||
return |
||||
endif |
||||
let current.attr.width = width |
||||
let current.attr.height = height |
||||
let current.attrs_order += ['width', 'height'] |
||||
let haml = emmet#toString(current, 'haml', 1) |
||||
let haml = substitute(haml, '\${cursor}', '', '') |
||||
call setline('.', substitute(matchstr(line, '^\s*') . haml, "\n", '', 'g')) |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#encodeImage() abort |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#parseTag(tag) abort |
||||
let current = emmet#newNode() |
||||
let mx = '%\([a-zA-Z][a-zA-Z0-9]*\)\s*\%({\(.*\)}\)' |
||||
let match = matchstr(a:tag, mx) |
||||
let current.name = substitute(match, mx, '\1', '') |
||||
let attrs = substitute(match, mx, '\2', '') |
||||
let mx = '\([a-zA-Z0-9]\+\)\s*=>\s*\%(\([^"'' \t]\+\)\|"\([^"]\{-}\)"\|''\([^'']\{-}\)''\)' |
||||
while len(attrs) > 0 |
||||
let match = matchstr(attrs, mx) |
||||
if len(match) ==# 0 |
||||
break |
||||
endif |
||||
let attr_match = matchlist(match, mx) |
||||
let name = attr_match[1] |
||||
let value = len(attr_match[2]) ? attr_match[2] : attr_match[3] |
||||
let current.attr[name] = value |
||||
let current.attrs_order += [name] |
||||
let attrs = attrs[stridx(attrs, match) + len(match):] |
||||
endwhile |
||||
return current |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#toggleComment() abort |
||||
let line = getline('.') |
||||
let space = matchstr(line, '^\s*') |
||||
if line =~# '^\s*-#' |
||||
call setline('.', space . matchstr(line[len(space)+2:], '^\s*\zs.*')) |
||||
elseif line =~# '^\s*%[a-z]' |
||||
call setline('.', space . '-# ' . line[len(space):]) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#balanceTag(flag) range abort |
||||
let block = emmet#util#getVisualBlock() |
||||
if a:flag == -2 || a:flag == 2 |
||||
let curpos = [0, line("'<"), col("'<"), 0] |
||||
else |
||||
let curpos = emmet#util#getcurpos() |
||||
endif |
||||
let n = curpos[1] |
||||
let ml = len(matchstr(getline(n), '^\s*')) |
||||
|
||||
if a:flag > 0 |
||||
if a:flag == 1 || !emmet#util#regionIsValid(block) |
||||
let n = line('.') |
||||
else |
||||
while n > 0 |
||||
let l = len(matchstr(getline(n), '^\s*\ze%[a-z]')) |
||||
if l > 0 && l < ml |
||||
let ml = l |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
endif |
||||
let sn = n |
||||
if n == 0 |
||||
let ml = 0 |
||||
endif |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
call setpos('.', [0, n, 1, 0]) |
||||
normal! V |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
else |
||||
while n > 0 |
||||
let l = len(matchstr(getline(n), '^\s*\ze[a-z]')) |
||||
if l > 0 && l > ml |
||||
let ml = l |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
let sn = n |
||||
if n == 0 |
||||
let ml = 0 |
||||
endif |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
call setpos('.', [0, n, 1, 0]) |
||||
normal! V |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#moveNextPrevItem(flag) abort |
||||
return emmet#lang#haml#moveNextPrev(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#moveNextPrev(flag) abort |
||||
let pos = search('""', a:flag ? 'Wb' : 'W') |
||||
if pos != 0 |
||||
silent! normal! l |
||||
startinsert |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#splitJoinTag() abort |
||||
let n = line('.') |
||||
let sml = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
while n > 0 |
||||
if getline(n) =~# '^\s*\ze%[a-z]' |
||||
if len(matchstr(getline(n), '^\s*%[a-z]')) < sml |
||||
break |
||||
endif |
||||
let line = getline(n) |
||||
call setline(n, substitute(line, '^\s*%\w\+\%(\s*{[^}]*}\|\s\)\zs.*', '', '')) |
||||
let sn = n |
||||
let n += 1 |
||||
let ml = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
if len(matchstr(getline(n), '^\s*')) > ml |
||||
while n <= line('$') |
||||
let l = len(matchstr(getline(n), '^\s*')) |
||||
if l <= ml |
||||
break |
||||
endif |
||||
exe n 'delete' |
||||
endwhile |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
else |
||||
let tag = matchstr(getline(sn), '^\s*%\zs\(\w\+\)') |
||||
let spaces = matchstr(getline(sn), '^\s*') |
||||
let settings = emmet#getSettings() |
||||
if stridx(','.settings.html.inline_elements.',', ','.tag.',') == -1 |
||||
call append(sn, spaces . ' ') |
||||
call setpos('.', [0, sn+1, 1, 0]) |
||||
else |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
endif |
||||
startinsert! |
||||
endif |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
endfunction |
||||
|
||||
function! emmet#lang#haml#removeTag() abort |
||||
let n = line('.') |
||||
let ml = 0 |
||||
while n > 0 |
||||
if getline(n) =~# '^\s*\ze[a-z]' |
||||
let ml = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
let sn = n |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
if sn == n |
||||
exe 'delete' |
||||
else |
||||
exe sn ',' (n-1) 'delete' |
||||
endif |
||||
endfunction |
||||
@ -0,0 +1,868 @@
@@ -0,0 +1,868 @@
|
||||
let s:mx = '\([+>]\|[<^]\+\)\{-}\s*' |
||||
\ .'\((*\)\{-}\s*' |
||||
\ .'\([@#.]\{-}[a-zA-Z_\!][a-zA-Z0-9:_\!\-$]*\|{\%([^%$}]\+\|\$#\|\${\w\+}\|\$\+\)*}*[ \t\r\n}]*\|\[[^\]]\+\]\)' |
||||
\ .'\(' |
||||
\ .'\%(' |
||||
\ .'\%(#{[{}a-zA-Z0-9_\-\$]\+\|#[a-zA-Z0-9_\-\$]\+\)' |
||||
\ .'\|\%(\[\%("[^"]*"\|[^"\]]*\)\+\]\)' |
||||
\ .'\|\%(\.{[{}a-zA-Z0-9_\-\$]\+\|\.[a-zA-Z0-9_\-\$]\+\)' |
||||
\ .'\)*' |
||||
\ .'\)' |
||||
\ .'\%(\({\%([^$}]\+\|\$#\|\${\w\+}\|\$\+\)*}\+\)\)\{0,1}' |
||||
\ .'\%(\(@-\{0,1}[0-9]*\)\{0,1}\*\([0-9]\+\)\)\{0,1}' |
||||
\ .'\(\%()\%(\(@-\{0,1}[0-9]*\)\{0,1}\*[0-9]\+\)\{0,1}\)*\)' |
||||
|
||||
function! emmet#lang#html#findTokens(str) abort |
||||
let str = a:str |
||||
let [pos, last_pos] = [0, 0] |
||||
while 1 |
||||
let tag = matchstr(str, '<[a-zA-Z].\{-}>', pos) |
||||
if len(tag) == 0 |
||||
break |
||||
endif |
||||
let pos = stridx(str, tag, pos) + len(tag) |
||||
endwhile |
||||
while 1 |
||||
let tag = matchstr(str, '{%[^%]\{-}%}', pos) |
||||
if len(tag) == 0 |
||||
break |
||||
endif |
||||
let pos = stridx(str, tag, pos) + len(tag) |
||||
endwhile |
||||
let last_pos = pos |
||||
while len(str) > 0 |
||||
let token = matchstr(str, s:mx, pos) |
||||
if token ==# '' |
||||
break |
||||
endif |
||||
if token =~# '^\s' |
||||
let token = matchstr(token, '^\s*\zs.*') |
||||
let last_pos = stridx(str, token, pos) |
||||
endif |
||||
let pos = stridx(str, token, pos) + len(token) |
||||
endwhile |
||||
let str = a:str[last_pos :-1] |
||||
if str =~# '^\w\+="[^"]*$' |
||||
return '' |
||||
endif |
||||
return str |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#parseIntoTree(abbr, type) abort |
||||
let abbr = a:abbr |
||||
let type = a:type |
||||
|
||||
let settings = emmet#getSettings() |
||||
if !has_key(settings, type) |
||||
let type = 'html' |
||||
endif |
||||
if len(type) == 0 | let type = 'html' | endif |
||||
|
||||
let settings = emmet#getSettings() |
||||
let indent = emmet#getIndentation(type) |
||||
|
||||
" try 'foo' to (foo-x) |
||||
let rabbr = emmet#getExpandos(type, abbr) |
||||
if rabbr == abbr |
||||
" try 'foo+(' to (foo-x) |
||||
let rabbr = substitute(abbr, '\%(+\|^\)\([a-zA-Z][a-zA-Z0-9+]\+\)+\([(){}>]\|$\)', '\="(".emmet#getExpandos(type, submatch(1)).")".submatch(2)', 'i') |
||||
endif |
||||
let abbr = rabbr |
||||
|
||||
let root = emmet#newNode() |
||||
let parent = root |
||||
let last = root |
||||
let pos = [] |
||||
while len(abbr) |
||||
" parse line |
||||
let match = matchstr(abbr, s:mx) |
||||
let str = substitute(match, s:mx, '\0', 'ig') |
||||
let operator = substitute(match, s:mx, '\1', 'ig') |
||||
let block_start = substitute(match, s:mx, '\2', 'ig') |
||||
let tag_name = substitute(match, s:mx, '\3', 'ig') |
||||
let attributes = substitute(match, s:mx, '\4', 'ig') |
||||
let value = substitute(match, s:mx, '\5', 'ig') |
||||
let basevalue = substitute(match, s:mx, '\6', 'ig') |
||||
let multiplier = 0 + substitute(match, s:mx, '\7', 'ig') |
||||
let block_end = substitute(match, s:mx, '\8', 'ig') |
||||
let important = 0 |
||||
if len(str) == 0 |
||||
break |
||||
endif |
||||
if tag_name =~# '^#' |
||||
let attributes = tag_name . attributes |
||||
let tag_name = 'div' |
||||
endif |
||||
if tag_name =~# '[^!]!$' |
||||
let tag_name = tag_name[:-2] |
||||
let important = 1 |
||||
endif |
||||
if tag_name =~# '^\.' |
||||
let attributes = tag_name . attributes |
||||
let tag_name = 'div' |
||||
endif |
||||
if tag_name =~# '^\[.*\]$' |
||||
let attributes = tag_name . attributes |
||||
let tag_name = 'div' |
||||
endif |
||||
let basedirect = basevalue[1] ==# '-' ? -1 : 1 |
||||
let basevalue = 0 + abs(basevalue[1:]) |
||||
if multiplier <= 0 | let multiplier = 1 | endif |
||||
|
||||
" make default node |
||||
let current = emmet#newNode() |
||||
let current.name = tag_name |
||||
|
||||
let current.important = important |
||||
|
||||
" aliases |
||||
let aliases = emmet#getResource(type, 'aliases', {}) |
||||
if has_key(aliases, tag_name) |
||||
let current.name = aliases[tag_name] |
||||
endif |
||||
|
||||
let use_pipe_for_cursor = emmet#getResource(type, 'use_pipe_for_cursor', 1) |
||||
|
||||
" snippets |
||||
let snippets = emmet#getResource(type, 'snippets', {}) |
||||
if !empty(snippets) |
||||
let snippet_name = tag_name |
||||
if has_key(snippets, snippet_name) |
||||
let snippet = snippet_name |
||||
while has_key(snippets, snippet) |
||||
let snippet = snippets[snippet] |
||||
endwhile |
||||
if use_pipe_for_cursor |
||||
let snippet = substitute(snippet, '|', '${cursor}', 'g') |
||||
endif |
||||
" just redirect to expanding |
||||
if type == 'html' && snippet !~ '^\s*[{\[<]' |
||||
return emmet#lang#html#parseIntoTree(snippet, a:type) |
||||
endif |
||||
let lines = split(snippet, "\n", 1) |
||||
call map(lines, 'substitute(v:val, "\\( \\|\\t\\)", escape(indent, "\\\\"), "g")') |
||||
let current.snippet = join(lines, "\n") |
||||
let current.name = '' |
||||
endif |
||||
endif |
||||
|
||||
let custom_expands = emmet#getResource(type, 'custom_expands', {}) |
||||
if empty(custom_expands) && has_key(settings, 'custom_expands') |
||||
let custom_expands = settings['custom_expands'] |
||||
endif |
||||
for k in keys(custom_expands) |
||||
if tag_name =~# k |
||||
let current.snippet = '${' . tag_name . '}' |
||||
let current.name = '' |
||||
break |
||||
endif |
||||
endfor |
||||
|
||||
" default_attributes |
||||
let default_attributes = emmet#getResource(type, 'default_attributes', {}) |
||||
if !empty(default_attributes) |
||||
for pat in [current.name, tag_name] |
||||
if has_key(default_attributes, pat) |
||||
if type(default_attributes[pat]) == 4 |
||||
let a = default_attributes[pat] |
||||
let current.attrs_order += keys(a) |
||||
if use_pipe_for_cursor |
||||
for k in keys(a) |
||||
let current.attr[k] = len(a[k]) ? substitute(a[k], '|', '${cursor}', 'g') : '${cursor}' |
||||
endfor |
||||
else |
||||
for k in keys(a) |
||||
let current.attr[k] = a[k] |
||||
endfor |
||||
endif |
||||
else |
||||
for a in default_attributes[pat] |
||||
let current.attrs_order += keys(a) |
||||
if use_pipe_for_cursor |
||||
for k in keys(a) |
||||
let current.attr[k] = len(a[k]) ? substitute(a[k], '|', '${cursor}', 'g') : '${cursor}' |
||||
endfor |
||||
else |
||||
for k in keys(a) |
||||
let current.attr[k] = a[k] |
||||
endfor |
||||
endif |
||||
endfor |
||||
endif |
||||
if has_key(settings.html.default_attributes, current.name) |
||||
let current.name = substitute(current.name, ':.*$', '', '') |
||||
endif |
||||
break |
||||
endif |
||||
endfor |
||||
endif |
||||
|
||||
" parse attributes |
||||
if len(attributes) |
||||
let attr = attributes |
||||
while len(attr) |
||||
let item = matchstr(attr, '\(\%(\%(#[{}a-zA-Z0-9_\-\$]\+\)\|\%(\[\%("[^"]*"\|[^"\]]*\)\+\]\)\|\%(\.[{}a-zA-Z0-9_\-\$]\+\)*\)\)') |
||||
if g:emmet_debug > 1 |
||||
echomsg 'attr=' . item |
||||
endif |
||||
if len(item) == 0 |
||||
break |
||||
endif |
||||
if item[0] ==# '#' |
||||
let current.attr.id = item[1:] |
||||
endif |
||||
if item[0] ==# '.' |
||||
let current.attr.class = substitute(item[1:], '\.', ' ', 'g') |
||||
endif |
||||
if item[0] ==# '[' |
||||
let atts = item[1:-2] |
||||
if matchstr(atts, '^\s*\zs[0-9a-zA-Z_\-:]\+\(="[^"]*"\|=''[^'']*''\|=[^ ''"]\+\)') ==# '' |
||||
let ks = [] |
||||
if has_key(default_attributes, current.name) |
||||
let dfa = default_attributes[current.name] |
||||
let ks = type(dfa) == 3 ? keys(dfa[0]) : keys(dfa) |
||||
endif |
||||
if len(ks) == 0 && has_key(default_attributes, current.name . ':src') |
||||
let ks = keys(default_attributes[current.name . ':src']) |
||||
endif |
||||
if len(ks) > 0 |
||||
let current.attr[ks[0]] = atts |
||||
else |
||||
let current.attr[atts] = '' |
||||
endif |
||||
else |
||||
while len(atts) |
||||
let amat = matchstr(atts, '^\s*\zs\([0-9a-zA-Z-:]\+\%(="[^"]*"\|=''[^'']*''\|=[^ ''"]\+\|[^ ''"\]]*\)\{0,1}\)') |
||||
if len(amat) == 0 |
||||
break |
||||
endif |
||||
let key = split(amat, '=')[0] |
||||
let Val = amat[len(key)+1:] |
||||
if key =~# '\.$' && Val ==# '' |
||||
let key = key[:-2] |
||||
unlet Val |
||||
let Val = function('emmet#types#true') |
||||
elseif Val =~# '^["'']' |
||||
let Val = Val[1:-2] |
||||
endif |
||||
let current.attr[key] = Val |
||||
if index(current.attrs_order, key) == -1 |
||||
let current.attrs_order += [key] |
||||
endif |
||||
let atts = atts[stridx(atts, amat) + len(amat):] |
||||
unlet Val |
||||
endwhile |
||||
endif |
||||
endif |
||||
let attr = substitute(strpart(attr, len(item)), '^\s*', '', '') |
||||
endwhile |
||||
endif |
||||
|
||||
" parse text |
||||
if tag_name =~# '^{.*}$' |
||||
let current.name = '' |
||||
let current.value = tag_name |
||||
else |
||||
let current.value = value |
||||
endif |
||||
let current.basedirect = basedirect |
||||
let current.basevalue = basevalue |
||||
let current.multiplier = multiplier |
||||
|
||||
" parse step inside/outside |
||||
if !empty(last) |
||||
if operator =~# '>' |
||||
unlet! parent |
||||
let parent = last |
||||
let current.parent = last |
||||
let current.pos = last.pos + 1 |
||||
else |
||||
let current.parent = parent |
||||
let current.pos = last.pos |
||||
endif |
||||
else |
||||
let current.parent = parent |
||||
let current.pos = 1 |
||||
endif |
||||
if operator =~# '[<^]' |
||||
for c in range(len(operator)) |
||||
let tmp = parent.parent |
||||
if empty(tmp) |
||||
break |
||||
endif |
||||
let parent = tmp |
||||
let current.parent = tmp |
||||
endfor |
||||
endif |
||||
|
||||
call add(parent.child, current) |
||||
let last = current |
||||
|
||||
" parse block |
||||
if block_start =~# '(' |
||||
if operator =~# '>' |
||||
let last.pos += 1 |
||||
endif |
||||
for n in range(len(block_start)) |
||||
let pos += [last.pos] |
||||
endfor |
||||
endif |
||||
if block_end =~# ')' |
||||
for n in split(substitute(substitute(block_end, ' ', '', 'g'), ')', ',),', 'g'), ',') |
||||
if n ==# ')' |
||||
if len(pos) > 0 && last.pos >= pos[-1] |
||||
for c in range(last.pos - pos[-1]) |
||||
let tmp = parent.parent |
||||
if !has_key(tmp, 'parent') |
||||
break |
||||
endif |
||||
let parent = tmp |
||||
endfor |
||||
if len(pos) > 0 |
||||
call remove(pos, -1) |
||||
endif |
||||
let last = parent |
||||
let last.pos += 1 |
||||
endif |
||||
elseif len(n) |
||||
let cl = last.child |
||||
let cls = [] |
||||
for c in range(n[1:]) |
||||
for cc in cl |
||||
if cc.multiplier > 1 |
||||
let cc.basedirect = c + 1 |
||||
else |
||||
let cc.basevalue = c + 1 |
||||
endif |
||||
endfor |
||||
let cls += deepcopy(cl) |
||||
endfor |
||||
let last.child = cls |
||||
endif |
||||
endfor |
||||
endif |
||||
let abbr = abbr[stridx(abbr, match) + len(match):] |
||||
|
||||
if g:emmet_debug > 1 |
||||
echomsg 'str='.str |
||||
echomsg 'block_start='.block_start |
||||
echomsg 'tag_name='.tag_name |
||||
echomsg 'operator='.operator |
||||
echomsg 'attributes='.attributes |
||||
echomsg 'value='.value |
||||
echomsg 'basevalue='.basevalue |
||||
echomsg 'multiplier='.multiplier |
||||
echomsg 'block_end='.block_end |
||||
echomsg 'abbr='.abbr |
||||
echomsg 'pos='.string(pos) |
||||
echomsg '---' |
||||
endif |
||||
endwhile |
||||
return root |
||||
endfunction |
||||
|
||||
function! s:dollar_add(base,no) abort |
||||
if a:base > 0 |
||||
return a:base + a:no - 1 |
||||
elseif a:base < 0 |
||||
return a:base - a:no + 1 |
||||
else |
||||
return a:no |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#toString(settings, current, type, inline, filters, itemno, indent) abort |
||||
let settings = a:settings |
||||
let current = a:current |
||||
let type = a:type |
||||
let inline = a:inline |
||||
let filters = a:filters |
||||
let itemno = a:itemno |
||||
let indent = a:indent |
||||
let dollar_expr = emmet#getResource(type, 'dollar_expr', 1) |
||||
let q = emmet#getResource(type, 'quote_char', '"') |
||||
let ct = emmet#getResource(type, 'comment_type', 'both') |
||||
let an = emmet#getResource(type, 'attribute_name', {}) |
||||
|
||||
if emmet#useFilter(filters, 'haml') |
||||
return emmet#lang#haml#toString(settings, current, type, inline, filters, itemno, indent) |
||||
endif |
||||
if emmet#useFilter(filters, 'slim') |
||||
return emmet#lang#slim#toString(settings, current, type, inline, filters, itemno, indent) |
||||
endif |
||||
|
||||
let comment = '' |
||||
let current_name = current.name |
||||
if dollar_expr |
||||
let current_name = substitute(current_name, '\$$', itemno+1, '') |
||||
endif |
||||
|
||||
let str = '' |
||||
if len(current_name) == 0 |
||||
let text = current.value[1:-2] |
||||
if dollar_expr |
||||
" TODO: regexp engine specified |
||||
let nr = itemno + 1 |
||||
if exists('®expengine') |
||||
let text = substitute(text, '\%#=1\%(\\\)\@\<!\(\$\+\)\(@-\?[0-9]\+\)\{0,1}\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d",s:dollar_add(submatch(2)[1:],nr)).submatch(3)', 'g') |
||||
else |
||||
let text = substitute(text, '\%(\\\)\@\<!\(\$\+\)\(@-\?[0-9]\+\)\{0,1}\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d",s:dollar_add(submatch(2)[1:],nr).submatch(3)', 'g') |
||||
endif |
||||
let text = substitute(text, '\${nr}', "\n", 'g') |
||||
let text = substitute(text, '\\\$', '$', 'g') |
||||
endif |
||||
return text |
||||
endif |
||||
if len(current_name) > 0 |
||||
let str .= '<' . current_name |
||||
endif |
||||
for attr in emmet#util#unique(current.attrs_order + keys(current.attr)) |
||||
if !has_key(current.attr, attr) |
||||
continue |
||||
endif |
||||
let Val = current.attr[attr] |
||||
if type(Val) == 2 && Val == function('emmet#types#true') |
||||
unlet Val |
||||
let Val = 'true' |
||||
if g:emmet_html5 |
||||
let str .= ' ' . attr |
||||
else |
||||
let str .= ' ' . attr . '=' . q . attr . q |
||||
endif |
||||
if emmet#useFilter(filters, 'c') |
||||
if attr ==# 'id' | let comment .= '#' . Val | endif |
||||
if attr ==# 'class' | let comment .= '.' . Val | endif |
||||
endif |
||||
else |
||||
if dollar_expr |
||||
while Val =~# '\$\([^#{]\|$\)' |
||||
" TODO: regexp engine specified |
||||
if exists('®expengine') |
||||
let Val = substitute(Val, '\%#=1\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
else |
||||
let Val = substitute(Val, '\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
endif |
||||
endwhile |
||||
let attr = substitute(attr, '\$$', itemno+1, '') |
||||
endif |
||||
if attr ==# 'class' && emmet#useFilter(filters, 'bem') |
||||
let vals = split(Val, '\s\+') |
||||
let Val = '' |
||||
let lead = '' |
||||
for _val in vals |
||||
if len(Val) > 0 |
||||
let Val .= ' ' |
||||
endif |
||||
if _val =~# '^_' |
||||
let lead = vals[0] |
||||
let Val .= lead . _val |
||||
elseif _val =~# '^-' |
||||
if len(lead) == 0 |
||||
let pattr = current.parent.attr |
||||
if has_key(pattr, 'class') |
||||
let lead = split(pattr['class'], '\s\+')[0] |
||||
endif |
||||
endif |
||||
let Val .= lead . _val |
||||
else |
||||
let Val .= _val |
||||
endif |
||||
endfor |
||||
endif |
||||
if has_key(an, attr) |
||||
let attr = an[attr] |
||||
endif |
||||
let str .= ' ' . attr . '=' . q . Val . q |
||||
if emmet#useFilter(filters, 'c') |
||||
if attr ==# 'id' | let comment .= '#' . Val | endif |
||||
if attr ==# 'class' | let comment .= '.' . Val | endif |
||||
endif |
||||
endif |
||||
unlet Val |
||||
endfor |
||||
if len(comment) > 0 && ct ==# 'both' |
||||
let str = '<!-- ' . comment . " -->\n" . str |
||||
endif |
||||
if stridx(','.settings.html.empty_elements.',', ','.current_name.',') != -1 |
||||
let str .= settings.html.empty_element_suffix |
||||
else |
||||
let str .= '>' |
||||
let text = current.value[1:-2] |
||||
if dollar_expr |
||||
" TODO: regexp engine specified |
||||
let nr = itemno + 1 |
||||
if exists('®expengine') |
||||
let text = substitute(text, '\%#=1\%(\\\)\@\<!\(\$\+\)\(@-\?[0-9]\+\)\{0,1}\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d",s:dollar_add(submatch(2)[1:],nr)).submatch(3)', 'g') |
||||
else |
||||
let text = substitute(text, '\%(\\\)\@\<!\(\$\+\)\(@-\?[0-9]\+\)\{0,1}\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d",s:dollar_add(submatch(2)[1:],nr)).submatch(3)', 'g') |
||||
endif |
||||
let text = substitute(text, '\${nr}', "\n", 'g') |
||||
let text = substitute(text, '\\\$', '$', 'g') |
||||
if text != '' |
||||
let str = substitute(str, '\("\zs$#\ze"\|\s\zs\$#"\|"\$#\ze\s\)', text, 'g') |
||||
endif |
||||
endif |
||||
let str .= text |
||||
let nc = len(current.child) |
||||
let dr = 0 |
||||
if nc > 0 |
||||
for n in range(nc) |
||||
let child = current.child[n] |
||||
if child.multiplier > 1 |
||||
let str .= "\n" . indent |
||||
let dr = 1 |
||||
elseif len(current_name) > 0 && stridx(','.settings.html.inline_elements.',', ','.current_name.',') == -1 |
||||
if nc > 1 || (len(child.name) > 0 && stridx(','.settings.html.inline_elements.',', ','.child.name.',') == -1) |
||||
let str .= "\n" . indent |
||||
let dr = 1 |
||||
elseif current.multiplier == 1 && nc == 1 && len(child.name) == 0 |
||||
let str .= "\n" . indent |
||||
let dr = 1 |
||||
endif |
||||
endif |
||||
let inner = emmet#toString(child, type, 0, filters, itemno, indent) |
||||
let inner = substitute(inner, "^\n", '', 'g') |
||||
let inner = substitute(inner, "\n", "\n" . escape(indent, '\'), 'g') |
||||
let inner = substitute(inner, "\n" . escape(indent, '\') . '$', '', 'g') |
||||
let str .= inner |
||||
endfor |
||||
else |
||||
if settings.html.indent_blockelement && len(current_name) > 0 && stridx(','.settings.html.inline_elements.',', ','.current_name.',') == -1 |
||||
let str .= "\n" . indent . '${cursor}' . "\n" |
||||
else |
||||
let str .= '${cursor}' |
||||
endif |
||||
endif |
||||
if dr |
||||
let str .= "\n" |
||||
endif |
||||
let str .= '</' . current_name . '>' |
||||
endif |
||||
if len(comment) > 0 |
||||
if ct ==# 'lastonly' |
||||
let str .= '<!-- ' . comment . ' -->' |
||||
else |
||||
let str .= "\n<!-- /" . comment . ' -->' |
||||
endif |
||||
endif |
||||
if len(current_name) > 0 && current.multiplier > 0 || stridx(','.settings.html.block_elements.',', ','.current_name.',') != -1 |
||||
let str .= "\n" |
||||
endif |
||||
return str |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#imageSize() abort |
||||
let img_region = emmet#util#searchRegion('<img\s', '>') |
||||
if !emmet#util#regionIsValid(img_region) || !emmet#util#cursorInRegion(img_region) |
||||
return |
||||
endif |
||||
let content = emmet#util#getContent(img_region) |
||||
if content !~# '^<img[^><]\+>$' |
||||
return |
||||
endif |
||||
let current = emmet#lang#html#parseTag(content) |
||||
if empty(current) || !has_key(current.attr, 'src') |
||||
return |
||||
endif |
||||
let fn = current.attr.src |
||||
if fn =~# '^\s*$' |
||||
return |
||||
elseif fn !~# '^\(/\|http\)' |
||||
let fn = simplify(expand('%:h') . '/' . fn) |
||||
endif |
||||
|
||||
let [width, height] = emmet#util#getImageSize(fn) |
||||
if width == -1 && height == -1 |
||||
return |
||||
endif |
||||
let current.attr.width = width |
||||
let current.attr.height = height |
||||
let current.attrs_order += ['width', 'height'] |
||||
let html = substitute(emmet#toString(current, 'html', 1), '\n', '', '') |
||||
let html = substitute(html, '\${cursor}', '', '') |
||||
call emmet#util#setContent(img_region, html) |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#encodeImage() abort |
||||
let img_region = emmet#util#searchRegion('<img\s', '>') |
||||
if !emmet#util#regionIsValid(img_region) || !emmet#util#cursorInRegion(img_region) |
||||
return |
||||
endif |
||||
let content = emmet#util#getContent(img_region) |
||||
if content !~# '^<img[^><]\+>$' |
||||
return |
||||
endif |
||||
let current = emmet#lang#html#parseTag(content) |
||||
if empty(current) || !has_key(current.attr, 'src') |
||||
return |
||||
endif |
||||
let fn = current.attr.src |
||||
if fn !~# '^\(/\|http\)' |
||||
let fn = simplify(expand('%:h') . '/' . fn) |
||||
endif |
||||
|
||||
let [width, height] = emmet#util#getImageSize(fn) |
||||
if width == -1 && height == -1 |
||||
return |
||||
endif |
||||
let current.attr.width = width |
||||
let current.attr.height = height |
||||
let html = emmet#toString(current, 'html', 1) |
||||
call emmet#util#setContent(img_region, html) |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#parseTag(tag) abort |
||||
let current = emmet#newNode() |
||||
let mx = '<\([a-zA-Z][a-zA-Z0-9]*\)\(\%(\s[a-zA-Z][a-zA-Z0-9]\+=\%([^"'' \t]\+\|"[^"]\{-}"\|''[^'']\{-}''\)\s*\)*\)\(/\{0,1}\)>' |
||||
let match = matchstr(a:tag, mx) |
||||
let current.name = substitute(match, mx, '\1', 'i') |
||||
let attrs = substitute(match, mx, '\2', 'i') |
||||
let mx = '\([a-zA-Z0-9]\+\)=\%(\([^"'' \t]\+\)\|"\([^"]\{-}\)"\|''\([^'']\{-}\)''\)' |
||||
while len(attrs) > 0 |
||||
let match = matchstr(attrs, mx) |
||||
if len(match) == 0 |
||||
break |
||||
endif |
||||
let attr_match = matchlist(match, mx) |
||||
let name = attr_match[1] |
||||
let value = len(attr_match[2]) ? attr_match[2] : attr_match[3] |
||||
let current.attr[name] = value |
||||
let current.attrs_order += [name] |
||||
let attrs = attrs[stridx(attrs, match) + len(match):] |
||||
endwhile |
||||
return current |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#toggleComment() abort |
||||
let orgpos = getpos('.') |
||||
let curpos = getpos('.') |
||||
let mx = '<\%#[^>]*>' |
||||
while 1 |
||||
let block = emmet#util#searchRegion('<!--', '-->') |
||||
if emmet#util#regionIsValid(block) |
||||
let block[1][1] += 2 |
||||
let content = emmet#util#getContent(block) |
||||
let content = substitute(content, '^<!--\s\(.*\)\s-->$', '\1', '') |
||||
call emmet#util#setContent(block, content) |
||||
silent! call setpos('.', orgpos) |
||||
return |
||||
endif |
||||
let block = emmet#util#searchRegion('<[^>]', '>') |
||||
if !emmet#util#regionIsValid(block) |
||||
let pos1 = searchpos('<', 'bcW') |
||||
if pos1[0] == 0 && pos1[1] == 0 |
||||
return |
||||
endif |
||||
let curpos = getpos('.') |
||||
continue |
||||
endif |
||||
let pos1 = block[0] |
||||
let pos2 = block[1] |
||||
let content = emmet#util#getContent(block) |
||||
let tag_name = matchstr(content, '^<\zs/\{0,1}[^ \r\n>]\+') |
||||
if tag_name[0] ==# '/' |
||||
call setpos('.', [0, pos1[0], pos1[1], 0]) |
||||
let pos2 = searchpairpos('<'. tag_name[1:] . '\>[^>]*>', '', '</' . tag_name[1:] . '>', 'bnW') |
||||
let pos1 = searchpos('>', 'cneW') |
||||
let block = [pos2, pos1] |
||||
elseif tag_name =~# '/$' |
||||
if !emmet#util#pointInRegion(orgpos[1:2], block) |
||||
" it's broken tree |
||||
call setpos('.', orgpos) |
||||
let block = emmet#util#searchRegion('>', '<') |
||||
let content = '><!-- ' . emmet#util#getContent(block)[1:-2] . ' --><' |
||||
call emmet#util#setContent(block, content) |
||||
silent! call setpos('.', orgpos) |
||||
return |
||||
endif |
||||
else |
||||
call setpos('.', [0, pos2[0], pos2[1], 0]) |
||||
let pos3 = searchpairpos('<'. tag_name . '\>[^>]*>', '', '</' . tag_name . '>', 'nW') |
||||
if pos3 == [0, 0] |
||||
let block = [pos1, pos2] |
||||
else |
||||
call setpos('.', [0, pos3[0], pos3[1], 0]) |
||||
let pos2 = searchpos('>', 'neW') |
||||
let block = [pos1, pos2] |
||||
endif |
||||
endif |
||||
if !emmet#util#regionIsValid(block) |
||||
silent! call setpos('.', orgpos) |
||||
return |
||||
endif |
||||
if emmet#util#pointInRegion(curpos[1:2], block) |
||||
let content = '<!-- ' . emmet#util#getContent(block) . ' -->' |
||||
call emmet#util#setContent(block, content) |
||||
silent! call setpos('.', orgpos) |
||||
return |
||||
endif |
||||
endwhile |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#balanceTag(flag) range abort |
||||
let vblock = emmet#util#getVisualBlock() |
||||
if a:flag == -2 || a:flag == 2 |
||||
let curpos = [0, line("'<"), col("'<"), 0] |
||||
else |
||||
let curpos = emmet#util#getcurpos() |
||||
endif |
||||
let settings = emmet#getSettings() |
||||
|
||||
if a:flag > 0 |
||||
let mx = '<\([a-zA-Z][a-zA-Z0-9:_\-]*\)[^>]*' |
||||
let last = curpos[1:2] |
||||
while 1 |
||||
let pos1 = searchpos(mx, 'bW') |
||||
let content = matchstr(getline(pos1[0])[pos1[1]-1:], mx) |
||||
let tag_name = matchstr(content, '^<\zs[a-zA-Z0-9:_\-]*\ze') |
||||
if stridx(','.settings.html.empty_elements.',', ','.tag_name.',') != -1 |
||||
let pos2 = searchpos('>', 'nW') |
||||
else |
||||
let pos2 = searchpairpos('<' . tag_name . '[^>]*>', '', '</'. tag_name . '\zs>', 'nW') |
||||
endif |
||||
let block = [pos1, pos2] |
||||
if pos1[0] == 0 && pos1[1] == 0 |
||||
break |
||||
endif |
||||
if emmet#util#pointInRegion(last, block) && emmet#util#regionIsValid(block) |
||||
call emmet#util#selectRegion(block) |
||||
return |
||||
endif |
||||
if pos1 == last |
||||
break |
||||
endif |
||||
let last = pos1 |
||||
endwhile |
||||
else |
||||
let mx = '<\([a-zA-Z][a-zA-Z0-9:_\-]*\)[^>]*>' |
||||
while 1 |
||||
let pos1 = searchpos(mx, 'W') |
||||
if pos1 == curpos[1:2] |
||||
let pos1 = searchpos(mx . '\zs', 'W') |
||||
let pos2 = searchpos('.\ze<', 'W') |
||||
let block = [pos1, pos2] |
||||
if emmet#util#regionIsValid(block) |
||||
call emmet#util#selectRegion(block) |
||||
return |
||||
endif |
||||
endif |
||||
let content = matchstr(getline(pos1[0])[pos1[1]-1:], mx) |
||||
let tag_name = matchstr(content, '^<\zs[a-zA-Z0-9:_\-]*\ze') |
||||
if stridx(','.settings.html.empty_elements.',', ','.tag_name.',') != -1 |
||||
let pos2 = searchpos('>', 'nW') |
||||
else |
||||
let pos2 = searchpairpos('<' . tag_name . '[^>]*>', '', '</'. tag_name . '\zs>', 'nW') |
||||
endif |
||||
let block = [pos1, pos2] |
||||
if pos1[0] == 0 && pos1[1] == 0 |
||||
break |
||||
endif |
||||
if emmet#util#regionIsValid(block) |
||||
call emmet#util#selectRegion(block) |
||||
return |
||||
endif |
||||
endwhile |
||||
endif |
||||
if a:flag == -2 || a:flag == 2 |
||||
silent! exe 'normal! gv' |
||||
else |
||||
call setpos('.', curpos) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#moveNextPrevItem(flag) abort |
||||
silent! exe "normal \<esc>" |
||||
let mx = '\%([0-9a-zA-Z-:]\+\%(="[^"]*"\|=''[^'']*''\|[^ ''">\]]*\)\{0,1}\)' |
||||
let pos = searchpos('\s'.mx.'\zs', '') |
||||
if pos != [0,0] |
||||
call feedkeys('v?\s\zs'.mx."\<cr>", '') |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#moveNextPrev(flag) abort |
||||
let pos = search('\%(</\w\+\)\@<!\zs><\/\|\(""\)\|^\(\s*\)$', a:flag ? 'Wpb' : 'Wp') |
||||
if pos == 3 |
||||
startinsert! |
||||
elseif pos != 0 |
||||
silent! normal! l |
||||
startinsert |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#splitJoinTag() abort |
||||
let curpos = emmet#util#getcurpos() |
||||
while 1 |
||||
let mx = '<\(/\{0,1}[a-zA-Z][a-zA-Z0-9:_\-]*\)[^>]*>' |
||||
let pos1 = searchpos(mx, 'bcnW') |
||||
let content = matchstr(getline(pos1[0])[pos1[1]-1:], mx) |
||||
let tag_name = substitute(content, '^<\(/\{0,1}[a-zA-Z][a-zA-Z0-9:_\-]*\).*$', '\1', '') |
||||
let block = [pos1, [pos1[0], pos1[1] + len(content) - 1]] |
||||
if content[-2:] ==# '/>' && emmet#util#cursorInRegion(block) |
||||
let content = content[:-3] . '></' . tag_name . '>' |
||||
call emmet#util#setContent(block, content) |
||||
call setpos('.', [0, block[0][0], block[0][1], 0]) |
||||
return |
||||
else |
||||
if tag_name[0] ==# '/' |
||||
let pos1 = searchpos('<' . tag_name[1:] . '[^a-zA-Z0-9]', 'bcnW') |
||||
call setpos('.', [0, pos1[0], pos1[1], 0]) |
||||
let pos2 = searchpos('</' . tag_name[1:] . '>', 'cneW') |
||||
else |
||||
let pos2 = searchpos('</' . tag_name . '>', 'cneW') |
||||
endif |
||||
let block = [pos1, pos2] |
||||
let content = emmet#util#getContent(block) |
||||
if emmet#util#pointInRegion(curpos[1:2], block) && content[1:] !~# '<' . tag_name . '[^a-zA-Z0-9]*[^>]*>' |
||||
let content = matchstr(content, mx)[:-2] . '/>' |
||||
call emmet#util#setContent(block, content) |
||||
call setpos('.', [0, block[0][0], block[0][1], 0]) |
||||
return |
||||
else |
||||
if block[0][0] > 0 |
||||
call setpos('.', [0, block[0][0]-1, block[0][1], 0]) |
||||
else |
||||
call setpos('.', curpos) |
||||
return |
||||
endif |
||||
endif |
||||
endif |
||||
endwhile |
||||
endfunction |
||||
|
||||
function! emmet#lang#html#removeTag() abort |
||||
let curpos = emmet#util#getcurpos() |
||||
while 1 |
||||
let mx = '<\(/\{0,1}[a-zA-Z][a-zA-Z0-9:_\-]*\)[^>]*' |
||||
let pos1 = searchpos(mx, 'bcnW') |
||||
let content = matchstr(getline(pos1[0])[pos1[1]-1:], mx) |
||||
let tag_name = matchstr(content, '^<\zs/\{0,1}[a-zA-Z0-9:_\-]*') |
||||
let block = [pos1, [pos1[0], pos1[1] + len(content) - 1]] |
||||
if content[-2:] ==# '/>' && emmet#util#cursorInRegion(block) |
||||
call emmet#util#setContent(block, '') |
||||
call setpos('.', [0, block[0][0], block[0][1], 0]) |
||||
return |
||||
else |
||||
if tag_name[0] ==# '/' |
||||
let pos1 = searchpos('<' . tag_name[1:] . '[^a-zA-Z0-9]', 'bcnW') |
||||
call setpos('.', [0, pos1[0], pos1[1], 0]) |
||||
let pos2 = searchpos('</' . tag_name[1:] . '>', 'cneW') |
||||
else |
||||
let pos2 = searchpos('</' . tag_name . '>', 'cneW') |
||||
endif |
||||
let block = [pos1, pos2] |
||||
let content = emmet#util#getContent(block) |
||||
if emmet#util#pointInRegion(curpos[1:2], block) && content[1:] !~# '^<' . tag_name . '[^a-zA-Z0-9]' |
||||
call emmet#util#setContent(block, '') |
||||
call setpos('.', [0, block[0][0], block[0][1], 0]) |
||||
return |
||||
else |
||||
if block[0][0] > 0 |
||||
call setpos('.', [0, block[0][0]-1, block[0][1], 0]) |
||||
else |
||||
call setpos('.', curpos) |
||||
return |
||||
endif |
||||
endif |
||||
endif |
||||
endwhile |
||||
endfunction |
||||
@ -0,0 +1,331 @@
@@ -0,0 +1,331 @@
|
||||
function! emmet#lang#jade#findTokens(str) abort |
||||
return emmet#lang#html#findTokens(a:str) |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#parseIntoTree(abbr, type) abort |
||||
return emmet#lang#html#parseIntoTree(a:abbr, a:type) |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#toString(settings, current, type, inline, filters, itemno, indent) abort |
||||
let settings = a:settings |
||||
let current = a:current |
||||
let type = a:type |
||||
let inline = a:inline |
||||
let filters = a:filters |
||||
let itemno = a:itemno |
||||
let indent = emmet#getIndentation(type) |
||||
let dollar_expr = emmet#getResource(type, 'dollar_expr', 1) |
||||
let attribute_style = emmet#getResource('jade', 'attribute_style', 'hash') |
||||
let str = '' |
||||
|
||||
let current_name = current.name |
||||
if dollar_expr |
||||
let current_name = substitute(current.name, '\$$', itemno+1, '') |
||||
endif |
||||
if len(current.name) > 0 |
||||
let str .= '' . current_name |
||||
let tmp = '' |
||||
for attr in emmet#util#unique(current.attrs_order + keys(current.attr)) |
||||
if !has_key(current.attr, attr) |
||||
continue |
||||
endif |
||||
let Val = current.attr[attr] |
||||
if type(Val) == 2 && Val == function('emmet#types#true') |
||||
if attribute_style ==# 'hash' |
||||
let tmp .= ' ' . attr . ' = true' |
||||
elseif attribute_style ==# 'html' |
||||
let tmp .= attr . '=true' |
||||
end |
||||
else |
||||
if dollar_expr |
||||
while Val =~# '\$\([^#{]\|$\)' |
||||
let Val = substitute(Val, '\(\$\+\)\([^{]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
endwhile |
||||
let attr = substitute(attr, '\$$', itemno+1, '') |
||||
endif |
||||
let valtmp = substitute(Val, '\${cursor}', '', '') |
||||
if attr ==# 'id' && len(valtmp) > 0 |
||||
let str .= '#' . Val |
||||
elseif attr ==# 'class' && len(valtmp) > 0 |
||||
let str .= '.' . substitute(Val, ' ', '.', 'g') |
||||
else |
||||
if len(tmp) > 0 |
||||
if attribute_style ==# 'hash' |
||||
let tmp .= ', ' |
||||
elseif attribute_style ==# 'html' |
||||
let tmp .= ' ' |
||||
endif |
||||
endif |
||||
if attribute_style ==# 'hash' |
||||
let tmp .= '' . attr . '="' . Val . '"' |
||||
elseif attribute_style ==# 'html' |
||||
let tmp .= attr . '="' . Val . '"' |
||||
end |
||||
endif |
||||
endif |
||||
endfor |
||||
if len(tmp) |
||||
if attribute_style ==# 'hash' |
||||
let str .= '(' . tmp . ')' |
||||
elseif attribute_style ==# 'html' |
||||
let str .= '(' . tmp . ')' |
||||
end |
||||
endif |
||||
|
||||
let inner = '' |
||||
if len(current.value) > 0 |
||||
let text = current.value[1:-2] |
||||
if dollar_expr |
||||
let text = substitute(text, '\%(\\\)\@\<!\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
let text = substitute(text, '\${nr}', "\n", 'g') |
||||
let text = substitute(text, '\\\$', '$', 'g') |
||||
let str = substitute(str, '\$#', text, 'g') |
||||
endif |
||||
let lines = split(text, "\n") |
||||
if len(lines) == 1 |
||||
let str .= ' ' . text |
||||
else |
||||
for line in lines |
||||
let str .= "\n" . indent . line . ' |' |
||||
endfor |
||||
endif |
||||
elseif len(current.child) == 0 |
||||
let str .= '${cursor}' |
||||
endif |
||||
if len(current.child) == 1 && len(current.child[0].name) == 0 |
||||
let text = current.child[0].value[1:-2] |
||||
if dollar_expr |
||||
let text = substitute(text, '\%(\\\)\@\<!\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
let text = substitute(text, '\${nr}', "\n", 'g') |
||||
let text = substitute(text, '\\\$', '$', 'g') |
||||
endif |
||||
let lines = split(text, "\n") |
||||
if len(lines) == 1 |
||||
let str .= ' ' . text |
||||
else |
||||
for line in lines |
||||
let str .= "\n" . indent . line . ' |' |
||||
endfor |
||||
endif |
||||
elseif len(current.child) > 0 |
||||
for child in current.child |
||||
let inner .= emmet#toString(child, type, inline, filters, itemno, indent) |
||||
endfor |
||||
let inner = substitute(inner, "\n", "\n" . escape(indent, '\'), 'g') |
||||
let inner = substitute(inner, "\n" . escape(indent, '\') . '$', '', 'g') |
||||
let str .= "\n" . indent . inner |
||||
endif |
||||
else |
||||
let str = current.value[1:-2] |
||||
if dollar_expr |
||||
let str = substitute(str, '\%(\\\)\@\<!\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
let str = substitute(str, '\${nr}', "\n", 'g') |
||||
let str = substitute(str, '\\\$', '$', 'g') |
||||
endif |
||||
endif |
||||
let str .= "\n" |
||||
return str |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#imageSize() abort |
||||
let line = getline('.') |
||||
let current = emmet#lang#jade#parseTag(line) |
||||
if empty(current) || !has_key(current.attr, 'src') |
||||
return |
||||
endif |
||||
let fn = current.attr.src |
||||
if fn =~# '^\s*$' |
||||
return |
||||
elseif fn !~# '^\(/\|http\)' |
||||
let fn = simplify(expand('%:h') . '/' . fn) |
||||
endif |
||||
|
||||
let [width, height] = emmet#util#getImageSize(fn) |
||||
if width == -1 && height == -1 |
||||
return |
||||
endif |
||||
let current.attr.width = width |
||||
let current.attr.height = height |
||||
let current.attrs_order += ['width', 'height'] |
||||
let jade = emmet#toString(current, 'jade', 1) |
||||
let jade = substitute(jade, '\${cursor}', '', '') |
||||
call setline('.', substitute(matchstr(line, '^\s*') . jade, "\n", '', 'g')) |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#encodeImage() abort |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#parseTag(tag) abort |
||||
let current = emmet#newNode() |
||||
let mx = '%\([a-zA-Z][a-zA-Z0-9]*\)\s*\%({\(.*\)}\)' |
||||
let match = matchstr(a:tag, mx) |
||||
let current.name = substitute(match, mx, '\1', '') |
||||
let attrs = substitute(match, mx, '\2', '') |
||||
let mx = '\([a-zA-Z0-9]\+\)\s*=>\s*\%(\([^"'' \t]\+\)\|"\([^"]\{-}\)"\|''\([^'']\{-}\)''\)' |
||||
while len(attrs) > 0 |
||||
let match = matchstr(attrs, mx) |
||||
if len(match) ==# 0 |
||||
break |
||||
endif |
||||
let attr_match = matchlist(match, mx) |
||||
let name = attr_match[1] |
||||
let value = len(attr_match[2]) ? attr_match[2] : attr_match[3] |
||||
let current.attr[name] = value |
||||
let current.attrs_order += [name] |
||||
let attrs = attrs[stridx(attrs, match) + len(match):] |
||||
endwhile |
||||
return current |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#toggleComment() abort |
||||
let line = getline('.') |
||||
let space = matchstr(line, '^\s*') |
||||
if line =~# '^\s*-#' |
||||
call setline('.', space . matchstr(line[len(space)+2:], '^\s*\zs.*')) |
||||
elseif line =~# '^\s*%[a-z]' |
||||
call setline('.', space . '-# ' . line[len(space):]) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#balanceTag(flag) range abort |
||||
let block = emmet#util#getVisualBlock() |
||||
if a:flag == -2 || a:flag == 2 |
||||
let curpos = [0, line("'<"), col("'<"), 0] |
||||
else |
||||
let curpos = emmet#util#getcurpos() |
||||
endif |
||||
let n = curpos[1] |
||||
let ml = len(matchstr(getline(n), '^\s*')) |
||||
|
||||
if a:flag > 0 |
||||
if a:flag == 1 || !emmet#util#regionIsValid(block) |
||||
let n = line('.') |
||||
else |
||||
while n > 0 |
||||
let l = len(matchstr(getline(n), '^\s*\ze%[a-z]')) |
||||
if l > 0 && l < ml |
||||
let ml = l |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
endif |
||||
let sn = n |
||||
if n == 0 |
||||
let ml = 0 |
||||
endif |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
call setpos('.', [0, n, 1, 0]) |
||||
normal! V |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
else |
||||
while n > 0 |
||||
let l = len(matchstr(getline(n), '^\s*\ze[a-z]')) |
||||
if l > 0 && l > ml |
||||
let ml = l |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
let sn = n |
||||
if n == 0 |
||||
let ml = 0 |
||||
endif |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
call setpos('.', [0, n, 1, 0]) |
||||
normal! V |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#moveNextPrevItem(flag) abort |
||||
return emmet#lang#jade#moveNextPrev(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#moveNextPrev(flag) abort |
||||
let pos = search('""', a:flag ? 'Wb' : 'W') |
||||
if pos != 0 |
||||
silent! normal! l |
||||
startinsert |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#splitJoinTag() abort |
||||
let n = line('.') |
||||
let sml = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
while n > 0 |
||||
if getline(n) =~# '^\s*\ze%[a-z]' |
||||
if len(matchstr(getline(n), '^\s*%[a-z]')) < sml |
||||
break |
||||
endif |
||||
let line = getline(n) |
||||
call setline(n, substitute(line, '^\s*%\w\+\%(\s*{[^}]*}\|\s\)\zs.*', '', '')) |
||||
let sn = n |
||||
let n += 1 |
||||
let ml = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
if len(matchstr(getline(n), '^\s*')) > ml |
||||
while n <= line('$') |
||||
let l = len(matchstr(getline(n), '^\s*')) |
||||
if l <= ml |
||||
break |
||||
endif |
||||
exe n 'delete' |
||||
endwhile |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
else |
||||
let tag = matchstr(getline(sn), '^\s*%\zs\(\w\+\)') |
||||
let spaces = matchstr(getline(sn), '^\s*') |
||||
let settings = emmet#getSettings() |
||||
if stridx(','.settings.html.inline_elements.',', ','.tag.',') == -1 |
||||
call append(sn, spaces . ' ') |
||||
call setpos('.', [0, sn+1, 1, 0]) |
||||
else |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
endif |
||||
startinsert! |
||||
endif |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
endfunction |
||||
|
||||
function! emmet#lang#jade#removeTag() abort |
||||
let n = line('.') |
||||
let ml = 0 |
||||
while n > 0 |
||||
if getline(n) =~# '^\s*\ze[a-z]' |
||||
let ml = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
let sn = n |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*%[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
if sn == n |
||||
exe 'delete' |
||||
else |
||||
exe sn ',' (n-1) 'delete' |
||||
endif |
||||
endfunction |
||||
@ -0,0 +1,47 @@
@@ -0,0 +1,47 @@
|
||||
function! emmet#lang#less#findTokens(str) abort |
||||
return emmet#lang#html#findTokens(a:str) |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#parseIntoTree(abbr, type) abort |
||||
return emmet#lang#scss#parseIntoTree(a:abbr, a:type) |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#toString(settings, current, type, inline, filters, itemno, indent) abort |
||||
return emmet#lang#scss#toString(a:settings, a:current, a:type, a:inline, a:filters, a:itemno, a:indent) |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#imageSize() abort |
||||
call emmet#lang#css#imageSize() |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#encodeImage() abort |
||||
return emmet#lang#css#encodeImage() |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#parseTag(tag) abort |
||||
return emmet#lang#css#parseTag(a:tag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#toggleComment() abort |
||||
call emmet#lang#css#toggleComment() |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#balanceTag(flag) range abort |
||||
call emmet#lang#scss#balanceTag(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#moveNextPrevItem(flag) abort |
||||
return emmet#lang#less#moveNextPrev(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#moveNextPrev(flag) abort |
||||
call emmet#lang#scss#moveNextPrev(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#splitJoinTag() abort |
||||
call emmet#lang#css#splitJoinTag() |
||||
endfunction |
||||
|
||||
function! emmet#lang#less#removeTag() abort |
||||
call emmet#lang#css#removeTag() |
||||
endfunction |
||||
@ -0,0 +1,160 @@
@@ -0,0 +1,160 @@
|
||||
function! emmet#lang#sass#findTokens(str) abort |
||||
return emmet#lang#css#findTokens(a:str) |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#parseIntoTree(abbr, type) abort |
||||
return emmet#lang#html#parseIntoTree(a:abbr, a:type) |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#toString(settings, current, type, inline, filters, itemno, indent) abort |
||||
let settings = a:settings |
||||
let current = a:current |
||||
let type = a:type |
||||
let inline = a:inline |
||||
let filters = a:filters |
||||
let itemno = a:itemno |
||||
let indent = a:indent |
||||
let str = '' |
||||
|
||||
let current_name = current.name |
||||
let current_name = substitute(current.name, '\$$', itemno+1, '') |
||||
if len(current.name) > 0 |
||||
let str .= current_name |
||||
let tmp = '' |
||||
for attr in keys(current.attr) |
||||
let val = current.attr[attr] |
||||
while val =~# '\$\([^#{]\|$\)' |
||||
let val = substitute(val, '\(\$\+\)\([^{]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
endwhile |
||||
let attr = substitute(attr, '\$$', itemno+1, '') |
||||
if attr ==# 'id' |
||||
let str .= '#' . val |
||||
elseif attr ==# 'class' |
||||
let str .= '.' . val |
||||
else |
||||
let tmp .= attr . ': ' . val |
||||
endif |
||||
endfor |
||||
if len(tmp) > 0 |
||||
let str .= "\n" |
||||
for line in split(tmp, "\n") |
||||
let str .= indent . line . "\n" |
||||
endfor |
||||
else |
||||
let str .= "\n" |
||||
endif |
||||
|
||||
let inner = '' |
||||
for child in current.child |
||||
let tmp = emmet#toString(child, type, inline, filters, itemno, indent) |
||||
let tmp = substitute(tmp, "\n", "\n" . escape(indent, '\'), 'g') |
||||
let tmp = substitute(tmp, "\n" . escape(indent, '\') . '$', '${cursor}\n', 'g') |
||||
let inner .= tmp |
||||
endfor |
||||
if len(inner) > 0 |
||||
let str .= indent . inner |
||||
endif |
||||
else |
||||
let text = emmet#lang#css#toString(settings, current, type, inline, filters, itemno, indent) |
||||
let text = substitute(text, '\s*;\ze\(\${[^}]\+}\)\?\(\n\|$\)', '', 'g') |
||||
return text |
||||
endif |
||||
return str |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#imageSize() abort |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#encodeImage() abort |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#parseTag(tag) abort |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#toggleComment() abort |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#balanceTag(flag) range abort |
||||
let block = emmet#util#getVisualBlock() |
||||
if a:flag == -2 || a:flag == 2 |
||||
let curpos = [0, line("'<"), col("'<"), 0] |
||||
else |
||||
let curpos = emmet#util#getcurpos() |
||||
endif |
||||
let n = curpos[1] |
||||
let ml = len(matchstr(getline(n), '^\s*')) |
||||
|
||||
if a:flag > 0 |
||||
if a:flag == 1 || !emmet#util#regionIsValid(block) |
||||
let n = line('.') |
||||
else |
||||
while n > 0 |
||||
let l = len(matchstr(getline(n), '^\s*\ze[a-z]')) |
||||
if l > 0 && l < ml |
||||
let ml = l |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
endif |
||||
let sn = n |
||||
if n == 0 |
||||
let ml = 0 |
||||
endif |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
call setpos('.', [0, n, 1, 0]) |
||||
normal! V |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
else |
||||
while n > 0 |
||||
let l = len(matchstr(getline(n), '^\s*\ze[a-z]')) |
||||
if l > 0 && l > ml |
||||
let ml = l |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
let sn = n |
||||
if n == 0 |
||||
let ml = 0 |
||||
endif |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
call setpos('.', [0, n, 1, 0]) |
||||
normal! V |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#moveNextPrevItem(flag) abort |
||||
return emmet#lang#sass#moveNextPrev(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#moveNextPrev(flag) abort |
||||
let pos = search('""\|\(^\s*|\s*\zs\)', a:flag ? 'Wpb' : 'Wp') |
||||
if pos == 2 |
||||
startinsert! |
||||
elseif pos != 0 |
||||
silent! normal! l |
||||
startinsert |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#splitJoinTag() abort |
||||
endfunction |
||||
|
||||
function! emmet#lang#sass#removeTag() abort |
||||
endfunction |
||||
@ -0,0 +1,125 @@
@@ -0,0 +1,125 @@
|
||||
function! emmet#lang#scss#findTokens(str) abort |
||||
return emmet#lang#css#findTokens(a:str) |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#parseIntoTree(abbr, type) abort |
||||
if a:abbr =~# '>' |
||||
return emmet#lang#html#parseIntoTree(a:abbr, a:type) |
||||
else |
||||
return emmet#lang#css#parseIntoTree(a:abbr, a:type) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#toString(settings, current, type, inline, filters, itemno, indent) abort |
||||
let settings = a:settings |
||||
let current = a:current |
||||
let type = a:type |
||||
let inline = a:inline |
||||
let filters = a:filters |
||||
let itemno = a:itemno |
||||
let indent = a:indent |
||||
let str = '' |
||||
|
||||
let current_name = substitute(current.name, '\$$', itemno+1, '') |
||||
if len(current.name) > 0 |
||||
let str .= current_name |
||||
let tmp = '' |
||||
for attr in keys(current.attr) |
||||
let val = current.attr[attr] |
||||
while val =~# '\$\([^#{]\|$\)' |
||||
let val = substitute(val, '\(\$\+\)\([^{]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
endwhile |
||||
let attr = substitute(attr, '\$$', itemno+1, '') |
||||
if attr ==# 'id' |
||||
let str .= '#' . val |
||||
elseif attr ==# 'class' |
||||
let str .= '.' . val |
||||
else |
||||
let tmp .= attr . ': ' . val . ';' |
||||
endif |
||||
endfor |
||||
if len(tmp) > 0 |
||||
let str .= " {\n" |
||||
for line in split(tmp, "\n") |
||||
let str .= indent . line . "\n" |
||||
endfor |
||||
else |
||||
let str .= " {\n" |
||||
endif |
||||
|
||||
let inner = '' |
||||
for child in current.child |
||||
let inner .= emmet#toString(child, type, inline, filters, itemno) |
||||
endfor |
||||
let inner = substitute(inner, "\n", "\n" . escape(indent, '\'), 'g') |
||||
let inner = substitute(inner, "\n" . escape(indent, '\') . '$', '', 'g') |
||||
let str .= indent . inner . "\n}\n" |
||||
else |
||||
return emmet#lang#css#toString(settings, current, type, inline, filters, itemno, indent) |
||||
endif |
||||
return str |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#imageSize() abort |
||||
call emmet#lang#css#imageSize() |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#encodeImage() abort |
||||
return emmet#lang#css#encodeImage() |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#parseTag(tag) abort |
||||
return emmet#lang#css#parseTag(a:tag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#toggleComment() abort |
||||
call emmet#lang#css#toggleComment() |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#balanceTag(flag) range abort |
||||
if a:flag == -2 || a:flag == 2 |
||||
let curpos = [0, line("'<"), col("'<"), 0] |
||||
call setpos('.', curpos) |
||||
else |
||||
let curpos = emmet#util#getcurpos() |
||||
endif |
||||
if a:flag < 0 |
||||
let ret = searchpair('}', '', '.\zs{') |
||||
else |
||||
let ret = searchpair('{', '', '}', 'bW') |
||||
endif |
||||
if ret > 0 |
||||
let pos1 = emmet#util#getcurpos()[1:2] |
||||
if a:flag < 0 |
||||
let pos2 = searchpairpos('{', '', '}') |
||||
else |
||||
let pos2 = searchpairpos('{', '', '}') |
||||
endif |
||||
let block = [pos1, pos2] |
||||
if emmet#util#regionIsValid(block) |
||||
call emmet#util#selectRegion(block) |
||||
return |
||||
endif |
||||
endif |
||||
if a:flag == -2 || a:flag == 2 |
||||
silent! exe 'normal! gv' |
||||
else |
||||
call setpos('.', curpos) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#moveNextPrevItem(flag) abort |
||||
return emmet#lang#scss#moveNextPrev(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#moveNextPrev(flag) abort |
||||
call emmet#lang#css#moveNextPrev(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#splitJoinTag() abort |
||||
call emmet#lang#css#splitJoinTag() |
||||
endfunction |
||||
|
||||
function! emmet#lang#scss#removeTag() abort |
||||
call emmet#lang#css#removeTag() |
||||
endfunction |
||||
@ -0,0 +1,281 @@
@@ -0,0 +1,281 @@
|
||||
function! emmet#lang#slim#findTokens(str) abort |
||||
return emmet#lang#html#findTokens(a:str) |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#parseIntoTree(abbr, type) abort |
||||
return emmet#lang#html#parseIntoTree(a:abbr, a:type) |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#toString(settings, current, type, inline, filters, itemno, indent) abort |
||||
let current = a:current |
||||
let type = a:type |
||||
let inline = a:inline |
||||
let filters = a:filters |
||||
let itemno = a:itemno |
||||
let indent = emmet#getIndentation(type) |
||||
let dollar_expr = emmet#getResource(type, 'dollar_expr', 1) |
||||
let str = '' |
||||
|
||||
let current_name = current.name |
||||
if dollar_expr |
||||
let current_name = substitute(current.name, '\$$', itemno+1, '') |
||||
endif |
||||
if len(current.name) > 0 |
||||
let str .= current_name |
||||
for attr in emmet#util#unique(current.attrs_order + keys(current.attr)) |
||||
if !has_key(current.attr, attr) |
||||
continue |
||||
endif |
||||
let Val = current.attr[attr] |
||||
if type(Val) == 2 && Val == function('emmet#types#true') |
||||
let str .= ' ' . attr . '=true' |
||||
else |
||||
if dollar_expr |
||||
while Val =~# '\$\([^#{]\|$\)' |
||||
let Val = substitute(Val, '\(\$\+\)\([^{]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
endwhile |
||||
endif |
||||
let attr = substitute(attr, '\$$', itemno+1, '') |
||||
let str .= ' ' . attr . '="' . Val . '"' |
||||
endif |
||||
endfor |
||||
|
||||
let inner = '' |
||||
if len(current.value) > 0 |
||||
let str .= "\n" |
||||
let text = current.value[1:-2] |
||||
if dollar_expr |
||||
let text = substitute(text, '\%(\\\)\@\<!\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
let text = substitute(text, '\${nr}', "\n", 'g') |
||||
let text = substitute(text, '\\\$', '$', 'g') |
||||
let str = substitute(str, '\$#', text, 'g') |
||||
endif |
||||
for line in split(text, "\n") |
||||
let str .= indent . '| ' . line . "\n" |
||||
endfor |
||||
elseif len(current.child) == 0 |
||||
let str .= '${cursor}' |
||||
endif |
||||
if len(current.child) == 1 && len(current.child[0].name) == 0 |
||||
let str .= "\n" |
||||
let text = current.child[0].value[1:-2] |
||||
if dollar_expr |
||||
let text = substitute(text, '\%(\\\)\@\<!\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
let text = substitute(text, '\${nr}', "\n", 'g') |
||||
let text = substitute(text, '\\\$', '$', 'g') |
||||
endif |
||||
for line in split(text, "\n") |
||||
let str .= indent . '| ' . line . "\n" |
||||
endfor |
||||
elseif len(current.child) > 0 |
||||
for child in current.child |
||||
let inner .= emmet#toString(child, type, inline, filters, itemno, indent) |
||||
endfor |
||||
let inner = substitute(inner, "\n", "\n" . escape(indent, '\'), 'g') |
||||
let inner = substitute(inner, "\n" . escape(indent, '\') . '$', '', 'g') |
||||
let str .= "\n" . indent . inner |
||||
endif |
||||
else |
||||
let str = current.value[1:-2] |
||||
if dollar_expr |
||||
let str = substitute(str, '\%(\\\)\@\<!\(\$\+\)\([^{#]\|$\)', '\=printf("%0".len(submatch(1))."d", itemno+1).submatch(2)', 'g') |
||||
let str = substitute(str, '\${nr}', "\n", 'g') |
||||
let str = substitute(str, '\\\$', '$', 'g') |
||||
endif |
||||
endif |
||||
if str !~# "\n$" |
||||
let str .= "\n" |
||||
endif |
||||
return str |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#imageSize() abort |
||||
let line = getline('.') |
||||
let current = emmet#lang#slim#parseTag(line) |
||||
if empty(current) || !has_key(current.attr, 'src') |
||||
return |
||||
endif |
||||
let fn = current.attr.src |
||||
if fn =~# '^\s*$' |
||||
return |
||||
elseif fn !~# '^\(/\|http\)' |
||||
let fn = simplify(expand('%:h') . '/' . fn) |
||||
endif |
||||
|
||||
let [width, height] = emmet#util#getImageSize(fn) |
||||
if width == -1 && height == -1 |
||||
return |
||||
endif |
||||
let current.attr.width = width |
||||
let current.attr.height = height |
||||
let current.attrs_order += ['width', 'height'] |
||||
let slim = emmet#toString(current, 'slim', 1) |
||||
let slim = substitute(slim, '\${cursor}', '', '') |
||||
call setline('.', substitute(matchstr(line, '^\s*') . slim, "\n", '', 'g')) |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#encodeImage() abort |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#parseTag(tag) abort |
||||
let current = emmet#newNode() |
||||
let mx = '\([a-zA-Z][a-zA-Z0-9]*\)\s\+\(.*\)' |
||||
let match = matchstr(a:tag, mx) |
||||
let current.name = substitute(match, mx, '\1', '') |
||||
let attrs = substitute(match, mx, '\2', '') |
||||
let mx = '\([a-zA-Z0-9]\+\)=\%(\([^"'' \t]\+\)\|"\([^"]\{-}\)"\|''\([^'']\{-}\)''\)' |
||||
while len(attrs) > 0 |
||||
let match = matchstr(attrs, mx) |
||||
if len(match) == 0 |
||||
break |
||||
endif |
||||
let attr_match = matchlist(match, mx) |
||||
let name = attr_match[1] |
||||
let value = len(attr_match[2]) ? attr_match[2] : attr_match[3] |
||||
let current.attr[name] = value |
||||
let current.attrs_order += [name] |
||||
let attrs = attrs[stridx(attrs, match) + len(match):] |
||||
endwhile |
||||
return current |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#toggleComment() abort |
||||
let line = getline('.') |
||||
let space = matchstr(line, '^\s*') |
||||
if line =~# '^\s*/' |
||||
call setline('.', space . line[len(space)+1:]) |
||||
elseif line =~# '^\s*[a-z]' |
||||
call setline('.', space . '/' . line[len(space):]) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#balanceTag(flag) range abort |
||||
let block = emmet#util#getVisualBlock() |
||||
if a:flag == -2 || a:flag == 2 |
||||
let curpos = [0, line("'<"), col("'<"), 0] |
||||
else |
||||
let curpos = emmet#util#getcurpos() |
||||
endif |
||||
let n = curpos[1] |
||||
let ml = len(matchstr(getline(n), '^\s*')) |
||||
|
||||
if a:flag > 0 |
||||
if a:flag == 1 || !emmet#util#regionIsValid(block) |
||||
let n = line('.') |
||||
else |
||||
while n > 0 |
||||
let l = len(matchstr(getline(n), '^\s*\ze[a-z]')) |
||||
if l > 0 && l < ml |
||||
let ml = l |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
endif |
||||
let sn = n |
||||
if n == 0 |
||||
let ml = 0 |
||||
endif |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
call setpos('.', [0, n, 1, 0]) |
||||
normal! V |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
else |
||||
while n > 0 |
||||
let l = len(matchstr(getline(n), '^\s*\ze[a-z]')) |
||||
if l > 0 && l > ml |
||||
let ml = l |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
let sn = n |
||||
if n == 0 |
||||
let ml = 0 |
||||
endif |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
call setpos('.', [0, n, 1, 0]) |
||||
normal! V |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#moveNextPrevItem(flag) abort |
||||
return emmet#lang#slim#moveNextPrev(a:flag) |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#moveNextPrev(flag) abort |
||||
let pos = search('""\|\(^\s*|\s*\zs\)', a:flag ? 'Wpb' : 'Wp') |
||||
if pos == 2 |
||||
startinsert! |
||||
elseif pos != 0 |
||||
silent! normal! l |
||||
startinsert |
||||
endif |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#splitJoinTag() abort |
||||
let n = line('.') |
||||
while n > 0 |
||||
if getline(n) =~# '^\s*\ze[a-z]' |
||||
let sn = n |
||||
let n += 1 |
||||
if getline(n) =~# '^\s*|' |
||||
while n <= line('$') |
||||
if getline(n) !~# '^\s*|' |
||||
break |
||||
endif |
||||
exe n 'delete' |
||||
endwhile |
||||
call setpos('.', [0, sn, 1, 0]) |
||||
else |
||||
let spaces = matchstr(getline(sn), '^\s*') |
||||
call append(sn, spaces . ' | ') |
||||
call setpos('.', [0, sn+1, 1, 0]) |
||||
startinsert! |
||||
endif |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
endfunction |
||||
|
||||
function! emmet#lang#slim#removeTag() abort |
||||
let n = line('.') |
||||
let ml = 0 |
||||
while n > 0 |
||||
if getline(n) =~# '^\s*\ze[a-z]' |
||||
let ml = len(matchstr(getline(n), '^\s*[a-z]')) |
||||
break |
||||
endif |
||||
let n -= 1 |
||||
endwhile |
||||
let sn = n |
||||
while n < line('$') |
||||
let l = len(matchstr(getline(n), '^\s*[a-z]')) |
||||
if l > 0 && l <= ml |
||||
let n -= 1 |
||||
break |
||||
endif |
||||
let n += 1 |
||||
endwhile |
||||
if sn == n |
||||
exe 'delete' |
||||
else |
||||
exe sn ',' (n-1) 'delete' |
||||
endif |
||||
endfunction |
||||
@ -0,0 +1,65 @@
@@ -0,0 +1,65 @@
|
||||
function! emmet#lorem#en#expand(command) abort |
||||
let wcount = matchstr(a:command, '\(\d*\)$') |
||||
let wcount = wcount > 0 ? wcount : 30 |
||||
|
||||
let common = ['lorem', 'ipsum', 'dolor', 'sit', 'amet', 'consectetur', 'adipisicing', 'elit'] |
||||
let words = ['exercitationem', 'perferendis', 'perspiciatis', 'laborum', 'eveniet', |
||||
\ 'sunt', 'iure', 'nam', 'nobis', 'eum', 'cum', 'officiis', 'excepturi', |
||||
\ 'odio', 'consectetur', 'quasi', 'aut', 'quisquam', 'vel', 'eligendi', |
||||
\ 'itaque', 'non', 'odit', 'tempore', 'quaerat', 'dignissimos', |
||||
\ 'facilis', 'neque', 'nihil', 'expedita', 'vitae', 'vero', 'ipsum', |
||||
\ 'nisi', 'animi', 'cumque', 'pariatur', 'velit', 'modi', 'natus', |
||||
\ 'iusto', 'eaque', 'sequi', 'illo', 'sed', 'ex', 'et', 'voluptatibus', |
||||
\ 'tempora', 'veritatis', 'ratione', 'assumenda', 'incidunt', 'nostrum', |
||||
\ 'placeat', 'aliquid', 'fuga', 'provident', 'praesentium', 'rem', |
||||
\ 'necessitatibus', 'suscipit', 'adipisci', 'quidem', 'possimus', |
||||
\ 'voluptas', 'debitis', 'sint', 'accusantium', 'unde', 'sapiente', |
||||
\ 'voluptate', 'qui', 'aspernatur', 'laudantium', 'soluta', 'amet', |
||||
\ 'quo', 'aliquam', 'saepe', 'culpa', 'libero', 'ipsa', 'dicta', |
||||
\ 'reiciendis', 'nesciunt', 'doloribus', 'autem', 'impedit', 'minima', |
||||
\ 'maiores', 'repudiandae', 'ipsam', 'obcaecati', 'ullam', 'enim', |
||||
\ 'totam', 'delectus', 'ducimus', 'quis', 'voluptates', 'dolores', |
||||
\ 'molestiae', 'harum', 'dolorem', 'quia', 'voluptatem', 'molestias', |
||||
\ 'magni', 'distinctio', 'omnis', 'illum', 'dolorum', 'voluptatum', 'ea', |
||||
\ 'quas', 'quam', 'corporis', 'quae', 'blanditiis', 'atque', 'deserunt', |
||||
\ 'laboriosam', 'earum', 'consequuntur', 'hic', 'cupiditate', |
||||
\ 'quibusdam', 'accusamus', 'ut', 'rerum', 'error', 'minus', 'eius', |
||||
\ 'ab', 'ad', 'nemo', 'fugit', 'officia', 'at', 'in', 'id', 'quos', |
||||
\ 'reprehenderit', 'numquam', 'iste', 'fugiat', 'sit', 'inventore', |
||||
\ 'beatae', 'repellendus', 'magnam', 'recusandae', 'quod', 'explicabo', |
||||
\ 'doloremque', 'aperiam', 'consequatur', 'asperiores', 'commodi', |
||||
\ 'optio', 'dolor', 'labore', 'temporibus', 'repellat', 'veniam', |
||||
\ 'architecto', 'est', 'esse', 'mollitia', 'nulla', 'a', 'similique', |
||||
\ 'eos', 'alias', 'dolore', 'tenetur', 'deleniti', 'porro', 'facere', |
||||
\ 'maxime', 'corrupti'] |
||||
let ret = [] |
||||
let sentence = 0 |
||||
for i in range(wcount) |
||||
let arr = common |
||||
if sentence > 0 |
||||
let arr += words |
||||
endif |
||||
let r = emmet#util#rand() |
||||
let word = arr[r % len(arr)] |
||||
if sentence == 0 |
||||
let word = substitute(word, '^.', '\U&', '') |
||||
endif |
||||
let sentence += 1 |
||||
call add(ret, word) |
||||
if (sentence > 5 && emmet#util#rand() < 10000) || i == wcount - 1 |
||||
if i == wcount - 1 |
||||
let endc = '?!...'[emmet#util#rand() % 5] |
||||
call add(ret, endc) |
||||
else |
||||
let endc = '?!,...'[emmet#util#rand() % 6] |
||||
call add(ret, endc . ' ') |
||||
endif |
||||
if endc !=# ',' |
||||
let sentence = 0 |
||||
endif |
||||
else |
||||
call add(ret, ' ') |
||||
endif |
||||
endfor |
||||
return join(ret, '') |
||||
endfunction |
||||
@ -0,0 +1,349 @@
@@ -0,0 +1,349 @@
|
||||
"============================================================================== |
||||
" region utils |
||||
"============================================================================== |
||||
" deleteContent : delete content in region |
||||
" if region make from between '<foo>' and '</foo>' |
||||
" -------------------- |
||||
" begin:<foo> |
||||
" </foo>:end |
||||
" -------------------- |
||||
" this function make the content as following |
||||
" -------------------- |
||||
" begin::end |
||||
" -------------------- |
||||
function! emmet#util#deleteContent(region) abort |
||||
let lines = getline(a:region[0][0], a:region[1][0]) |
||||
call setpos('.', [0, a:region[0][0], a:region[0][1], 0]) |
||||
silent! exe 'delete '.(a:region[1][0] - a:region[0][0]) |
||||
call setline(line('.'), lines[0][:a:region[0][1]-2] . lines[-1][a:region[1][1]]) |
||||
endfunction |
||||
|
||||
" change_content : change content in region |
||||
" if region make from between '<foo>' and '</foo>' |
||||
" -------------------- |
||||
" begin:<foo> |
||||
" </foo>:end |
||||
" -------------------- |
||||
" and content is |
||||
" -------------------- |
||||
" foo |
||||
" bar |
||||
" baz |
||||
" -------------------- |
||||
" this function make the content as following |
||||
" -------------------- |
||||
" begin:foo |
||||
" bar |
||||
" baz:end |
||||
" -------------------- |
||||
function! emmet#util#setContent(region, content) abort |
||||
let newlines = split(a:content, '\n', 1) |
||||
let oldlines = getline(a:region[0][0], a:region[1][0]) |
||||
call setpos('.', [0, a:region[0][0], a:region[0][1], 0]) |
||||
silent! exe 'delete '.(a:region[1][0] - a:region[0][0]) |
||||
if len(newlines) == 0 |
||||
let tmp = '' |
||||
if a:region[0][1] > 1 |
||||
let tmp = oldlines[0][:a:region[0][1]-2] |
||||
endif |
||||
if a:region[1][1] >= 1 |
||||
let tmp .= oldlines[-1][a:region[1][1]:] |
||||
endif |
||||
call setline(line('.'), tmp) |
||||
elseif len(newlines) == 1 |
||||
if a:region[0][1] > 1 |
||||
let newlines[0] = oldlines[0][:a:region[0][1]-2] . newlines[0] |
||||
endif |
||||
if a:region[1][1] >= 1 |
||||
let newlines[0] .= oldlines[-1][a:region[1][1]:] |
||||
endif |
||||
call setline(line('.'), newlines[0]) |
||||
else |
||||
if a:region[0][1] > 1 |
||||
let newlines[0] = oldlines[0][:a:region[0][1]-2] . newlines[0] |
||||
endif |
||||
if a:region[1][1] >= 1 |
||||
let newlines[-1] .= oldlines[-1][a:region[1][1]:] |
||||
endif |
||||
call setline(line('.'), newlines[0]) |
||||
call append(line('.'), newlines[1:]) |
||||
endif |
||||
endfunction |
||||
|
||||
" select_region : select region |
||||
" this function make a selection of region |
||||
function! emmet#util#selectRegion(region) abort |
||||
call setpos('.', [0, a:region[1][0], a:region[1][1], 0]) |
||||
normal! v |
||||
call setpos('.', [0, a:region[0][0], a:region[0][1], 0]) |
||||
endfunction |
||||
|
||||
" point_in_region : check point is in the region |
||||
" this function return 0 or 1 |
||||
function! emmet#util#pointInRegion(point, region) abort |
||||
if !emmet#util#regionIsValid(a:region) | return 0 | endif |
||||
if a:region[0][0] > a:point[0] | return 0 | endif |
||||
if a:region[1][0] < a:point[0] | return 0 | endif |
||||
if a:region[0][0] == a:point[0] && a:region[0][1] > a:point[1] | return 0 | endif |
||||
if a:region[1][0] == a:point[0] && a:region[1][1] < a:point[1] | return 0 | endif |
||||
return 1 |
||||
endfunction |
||||
|
||||
" cursor_in_region : check cursor is in the region |
||||
" this function return 0 or 1 |
||||
function! emmet#util#cursorInRegion(region) abort |
||||
if !emmet#util#regionIsValid(a:region) | return 0 | endif |
||||
let cur = emmet#util#getcurpos()[1:2] |
||||
return emmet#util#pointInRegion(cur, a:region) |
||||
endfunction |
||||
|
||||
" region_is_valid : check region is valid |
||||
" this function return 0 or 1 |
||||
function! emmet#util#regionIsValid(region) abort |
||||
if a:region[0][0] == 0 || a:region[1][0] == 0 | return 0 | endif |
||||
return 1 |
||||
endfunction |
||||
|
||||
" search_region : make region from pattern which is composing start/end |
||||
" this function return array of position |
||||
function! emmet#util#searchRegion(start, end) abort |
||||
let b = searchpairpos(a:start, '', a:end, 'bcnW') |
||||
if b == [0, 0] |
||||
return [searchpairpos(a:start, '', a:end, 'bnW'), searchpairpos(a:start, '\%#', a:end, 'nW')] |
||||
else |
||||
return [b, searchpairpos(a:start, '', a:end. '', 'nW')] |
||||
endif |
||||
endfunction |
||||
|
||||
" get_content : get content in region |
||||
" this function return string in region |
||||
function! emmet#util#getContent(region) abort |
||||
if !emmet#util#regionIsValid(a:region) |
||||
return '' |
||||
endif |
||||
let lines = getline(a:region[0][0], a:region[1][0]) |
||||
if a:region[0][0] == a:region[1][0] |
||||
let lines[0] = lines[0][a:region[0][1]-1:a:region[1][1]-1] |
||||
else |
||||
let lines[0] = lines[0][a:region[0][1]-1:] |
||||
let lines[-1] = lines[-1][:a:region[1][1]-1] |
||||
endif |
||||
return join(lines, "\n") |
||||
endfunction |
||||
|
||||
" region_in_region : check region is in the region |
||||
" this function return 0 or 1 |
||||
function! emmet#util#regionInRegion(outer, inner) abort |
||||
if !emmet#util#regionIsValid(a:inner) || !emmet#util#regionIsValid(a:outer) |
||||
return 0 |
||||
endif |
||||
return emmet#util#pointInRegion(a:inner[0], a:outer) && emmet#util#pointInRegion(a:inner[1], a:outer) |
||||
endfunction |
||||
|
||||
" get_visualblock : get region of visual block |
||||
" this function return region of visual block |
||||
function! emmet#util#getVisualBlock() abort |
||||
return [[line("'<"), col("'<")], [line("'>"), col("'>")]] |
||||
endfunction |
||||
|
||||
"============================================================================== |
||||
" html utils |
||||
"============================================================================== |
||||
function! emmet#util#getContentFromURL(url) abort |
||||
let res = system(printf('%s -i %s', g:emmet_curl_command, shellescape(substitute(a:url, '#.*', '', '')))) |
||||
while res =~# '^HTTP/1.\d 3' || res =~# '^HTTP/1\.\d 200 Connection established' || res =~# '^HTTP/1\.\d 100 Continue' |
||||
let pos = stridx(res, "\r\n\r\n") |
||||
if pos != -1 |
||||
let res = strpart(res, pos+4) |
||||
else |
||||
let pos = stridx(res, "\n\n") |
||||
let res = strpart(res, pos+2) |
||||
endif |
||||
endwhile |
||||
let pos = stridx(res, "\r\n\r\n") |
||||
if pos != -1 |
||||
let content = strpart(res, pos+4) |
||||
else |
||||
let pos = stridx(res, "\n\n") |
||||
let content = strpart(res, pos+2) |
||||
endif |
||||
let header = res[:pos-1] |
||||
let charset = matchstr(content, '<meta[^>]\+content=["''][^;"'']\+;\s*charset=\zs[^;"'']\+\ze["''][^>]*>') |
||||
if len(charset) == 0 |
||||
let charset = matchstr(content, '<meta\s\+charset=["'']\?\zs[^"'']\+\ze["'']\?[^>]*>') |
||||
endif |
||||
if len(charset) == 0 |
||||
let charset = matchstr(header, '\nContent-Type:.* charset=[''"]\?\zs[^''";\n]\+\ze') |
||||
endif |
||||
if len(charset) == 0 |
||||
let s1 = len(split(content, '?')) |
||||
let utf8 = iconv(content, 'utf-8', &encoding) |
||||
let s2 = len(split(utf8, '?')) |
||||
return (s2 == s1 || s2 >= s1 * 2) ? utf8 : content |
||||
endif |
||||
return iconv(content, charset, &encoding) |
||||
endfunction |
||||
|
||||
function! emmet#util#getTextFromHTML(buf) abort |
||||
let threshold_len = 100 |
||||
let threshold_per = 0.1 |
||||
let buf = a:buf |
||||
|
||||
let buf = strpart(buf, stridx(buf, '</head>')) |
||||
let buf = substitute(buf, '<style[^>]*>.\{-}</style>', '', 'g') |
||||
let buf = substitute(buf, '<script[^>]*>.\{-}</script>', '', 'g') |
||||
let res = '' |
||||
let max = 0 |
||||
let mx = '\(<td[^>]\{-}>\)\|\(<\/td>\)\|\(<div[^>]\{-}>\)\|\(<\/div>\)' |
||||
let m = split(buf, mx) |
||||
for str in m |
||||
let c = split(str, '<[^>]*?>') |
||||
let str = substitute(str, '<[^>]\{-}>', ' ', 'g') |
||||
let str = substitute(str, '>', '>', 'g') |
||||
let str = substitute(str, '<', '<', 'g') |
||||
let str = substitute(str, '"', '"', 'g') |
||||
let str = substitute(str, ''', '''', 'g') |
||||
let str = substitute(str, ' ', ' ', 'g') |
||||
let str = substitute(str, '¥', '\¥', 'g') |
||||
let str = substitute(str, '&', '\&', 'g') |
||||
let str = substitute(str, '^\s*\(.*\)\s*$', '\1', '') |
||||
let str = substitute(str, '\s\+', ' ', 'g') |
||||
let l = len(str) |
||||
if l > threshold_len |
||||
let per = (l+0.0) / len(c) |
||||
if max < l && per > threshold_per |
||||
let max = l |
||||
let res = str |
||||
endif |
||||
endif |
||||
endfor |
||||
let res = substitute(res, '^\s*\(.*\)\s*$', '\1', 'g') |
||||
return res |
||||
endfunction |
||||
|
||||
function! emmet#util#getImageSize(fn) abort |
||||
let fn = a:fn |
||||
|
||||
if emmet#util#isImageMagickInstalled() |
||||
return emmet#util#imageSizeWithImageMagick(fn) |
||||
endif |
||||
|
||||
if filereadable(fn) |
||||
let hex = substitute(system('xxd -p "'.fn.'"'), '\n', '', 'g') |
||||
else |
||||
if fn !~# '^\w\+://' |
||||
let path = fnamemodify(expand('%'), ':p:gs?\\?/?') |
||||
if has('win32') || has('win64') | |
||||
let path = tolower(path) |
||||
endif |
||||
for k in keys(g:emmet_docroot) |
||||
let root = fnamemodify(k, ':p:gs?\\?/?') |
||||
if has('win32') || has('win64') | |
||||
let root = tolower(root) |
||||
endif |
||||
if stridx(path, root) == 0 |
||||
let v = g:emmet_docroot[k] |
||||
let fn = (len(v) == 0 ? k : v) . fn |
||||
break |
||||
endif |
||||
endfor |
||||
endif |
||||
let hex = substitute(system(g:emmet_curl_command.' "'.fn.'" | xxd -p'), '\n', '', 'g') |
||||
endif |
||||
|
||||
let [width, height] = [-1, -1] |
||||
if hex =~# '^89504e470d0a1a0a' |
||||
let width = eval('0x'.hex[32:39]) |
||||
let height = eval('0x'.hex[40:47]) |
||||
endif |
||||
if hex =~# '^ffd8' |
||||
let pos = 4 |
||||
while pos < len(hex) |
||||
let bs = hex[pos+0:pos+3] |
||||
let pos += 4 |
||||
if bs ==# 'ffc0' || bs ==# 'ffc2' |
||||
let pos += 6 |
||||
let height = eval('0x'.hex[pos+0:pos+1])*256 + eval('0x'.hex[pos+2:pos+3]) |
||||
let pos += 4 |
||||
let width = eval('0x'.hex[pos+0:pos+1])*256 + eval('0x'.hex[pos+2:pos+3]) |
||||
break |
||||
elseif bs =~# 'ffd[9a]' |
||||
break |
||||
elseif bs =~# 'ff\(e[0-9a-e]\|fe\|db\|dd\|c4\)' |
||||
let pos += (eval('0x'.hex[pos+0:pos+1])*256 + eval('0x'.hex[pos+2:pos+3])) * 2 |
||||
endif |
||||
endwhile |
||||
endif |
||||
if hex =~# '^47494638' |
||||
let width = eval('0x'.hex[14:15].hex[12:13]) |
||||
let height = eval('0x'.hex[18:19].hex[16:17]) |
||||
endif |
||||
|
||||
return [width, height] |
||||
endfunction |
||||
|
||||
function! emmet#util#imageSizeWithImageMagick(fn) abort |
||||
let img_info = system('identify -format "%wx%h" "'.a:fn.'"') |
||||
let img_size = split(substitute(img_info, '\n', '', ''), 'x') |
||||
if len(img_size) != 2 |
||||
return [-1, -1] |
||||
endif |
||||
return img_size |
||||
endfunction |
||||
|
||||
function! emmet#util#isImageMagickInstalled() abort |
||||
if !get(g:, 'emmet_use_identify', 1) |
||||
return 0 |
||||
endif |
||||
return executable('identify') |
||||
endfunction |
||||
|
||||
function! emmet#util#unique(arr) abort |
||||
let m = {} |
||||
let r = [] |
||||
for i in a:arr |
||||
if !has_key(m, i) |
||||
let m[i] = 1 |
||||
call add(r, i) |
||||
endif |
||||
endfor |
||||
return r |
||||
endfunction |
||||
|
||||
let s:seed = localtime() |
||||
function! emmet#util#srand(seed) abort |
||||
let s:seed = a:seed |
||||
endfunction |
||||
|
||||
function! emmet#util#rand() abort |
||||
let s:seed = s:seed * 214013 + 2531011 |
||||
return (s:seed < 0 ? s:seed - 0x80000000 : s:seed) / 0x10000 % 0x8000 |
||||
endfunction |
||||
|
||||
function! emmet#util#cache(name, ...) abort |
||||
let content = get(a:000, 0, '') |
||||
let dir = expand('~/.emmet/cache') |
||||
if !isdirectory(dir) |
||||
call mkdir(dir, 'p', 0700) |
||||
endif |
||||
let file = dir . '/' . substitute(a:name, '\W', '_', 'g') |
||||
if len(content) == 0 |
||||
if !filereadable(file) |
||||
return '' |
||||
endif |
||||
return join(readfile(file), "\n") |
||||
endif |
||||
call writefile(split(content, "\n"), file) |
||||
endfunction |
||||
|
||||
function! emmet#util#getcurpos() abort |
||||
let pos = getpos('.') |
||||
if mode(0) ==# 'i' && pos[2] > 0 |
||||
let pos[2] -=1 |
||||
endif |
||||
return pos |
||||
endfunction |
||||
|
||||
function! emmet#util#closePopup() abort |
||||
return pumvisible() ? "\<c-e>" : '' |
||||
endfunction |
||||
File diff suppressed because it is too large
Load Diff
|
After Width: | Height: | Size: 32 KiB |
@ -0,0 +1,277 @@
@@ -0,0 +1,277 @@
|
||||
script_name: Emmet.vim |
||||
script_id: '2981' |
||||
script_type: utility |
||||
script_package: emmet-vim.zip |
||||
script_version: '0.86' |
||||
required_vim_version: '7.0' |
||||
summary: vim plugins for HTML and CSS hi-speed coding. |
||||
|
||||
detailed_description: | |
||||
|
||||
This is vim script support expanding abbreviation like emmet. |
||||
ref: http://emmet.io/ |
||||
|
||||
There is a movie using emmet.vim |
||||
ref: http://mattn.github.com/emmet-vim |
||||
|
||||
Source Repository. |
||||
ref: http://github.com/mattn/emmet-vim |
||||
|
||||
Type abbreviation |
||||
+------------------------------------- |
||||
| html:5_ |
||||
+------------------------------------- |
||||
"_" is a cursor position. and type "<c-y>," (Ctrl + y and Comma) |
||||
NOTE: Don't worry about key map. you can change it easily. |
||||
+------------------------------------- |
||||
| <!DOCTYPE HTML> |
||||
| <html lang="en"> |
||||
| <head> |
||||
| <title></title> |
||||
| <meta charset="UTF-8"> |
||||
| </head> |
||||
| <body> |
||||
| _ |
||||
| </body> |
||||
| </html> |
||||
+------------------------------------- |
||||
Type following |
||||
+------------------------------------- |
||||
| div#foo$*2>div.bar |
||||
+------------------------------------- |
||||
And type "<c-y>," |
||||
+------------------------------------- |
||||
|<div id="foo1"> |
||||
| <div class="bar">_</div> |
||||
|</div> |
||||
|<div id="foo2"> |
||||
| <div class="bar"></div> |
||||
|</div> |
||||
| _ |
||||
+------------------------------------- |
||||
|
||||
Tutorial: |
||||
|
||||
http://github.com/mattn/emmet-vim/raw/master/TUTORIAL |
||||
|
||||
How work this: |
||||
|
||||
http://mattn.github.com/emmet-vim |
||||
|
||||
Tips: |
||||
|
||||
You can customize behavior of expanding with overriding config. |
||||
This configuration will be merged at loading plugin. |
||||
|
||||
let g:user_emmet_settings = { |
||||
\ 'indentation' : ' ', |
||||
\ 'perl' : { |
||||
\ 'aliases' : { |
||||
\ 'req' : 'require ' |
||||
\ }, |
||||
\ 'snippets' : { |
||||
\ 'use' : "use strict\nuse warnings\n\n", |
||||
\ 'warn' : "warn \"|\";", |
||||
\ } |
||||
\ } |
||||
\} |
||||
|
||||
let g:user_emmet_expandabbr_key = '<c-e>' |
||||
|
||||
let g:use_emmet_complete_tag = 1 |
||||
|
||||
You can set language attribute in html using emmet_settings['lang']. |
||||
|
||||
install_details: | |
||||
|
||||
# cd ~/.vim |
||||
# unzip emmet-vim.zip |
||||
|
||||
or if you install pathogen.vim: |
||||
|
||||
# cd ~/.vim/bundle # or make directory |
||||
# unzip /path/to/emmet-vim.zip |
||||
|
||||
if you get sources from repository: |
||||
|
||||
# cd ~/.vim/bundle # or make directory |
||||
# git clone http://github.com/mattn/emmet-vim.git |
||||
|
||||
versions: |
||||
- '0.86': | |
||||
This is an upgrade for Emmet.vim: lot of bug fixes. |
||||
- '0.85': | |
||||
This is an upgrade for Emmet.vim: lot of bug fixes. |
||||
- '0.84': | |
||||
This is an upgrade for Emmet.vim: lot of bug fixes. fix bug that interpose insert completion plugins. |
||||
- '0.83': | |
||||
This is an upgrade for Emmet.vim: lot of bug fixes. |
||||
- '0.82': | |
||||
This is an upgrade for Emmet.vim: many bug fixes. |
||||
- '0.81': | |
||||
Release of Emmet.vim: renamed from ZenCoding.vim. |
||||
- '0.80': | |
||||
This is an upgrade for ZenCoding.vim: add emmet features. |
||||
- '0.74': | |
||||
This is an upgrade for ZenCoding.vim: many bug fixes. |
||||
- '0.73': | |
||||
This is an upgrade for ZenCoding.vim: many bug fixes. and support slim format (experimental). |
||||
- '0.72': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] fix finding tokens. |
||||
- '0.71': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] fix finding begin of tokens. |
||||
- '0.70': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[mod] Changed behavior of expanding. "div div>a|" should keep first div element. |
||||
[add] Supported slim formatter. |
||||
- '0.60': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] fixed expanding {{}}. |
||||
- '0.59': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] fixed toggleComment and mny bugs. |
||||
- '0.58': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] fixed 'foo+' style expandos. |
||||
- '0.57': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] fixed expandos that don't work 'choose' in xsl. |
||||
- '0.56': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] fixed contents parser. |
||||
- '0.55': | |
||||
uploaded again: sorry, files was old. |
||||
- '0.54': | |
||||
[add] support sass, xsd. |
||||
[fix] expanding with html tag. |
||||
uploaded again: sorry, fileformat was DOS. |
||||
- '0.53': | |
||||
[fix] gif width/height was swapped. |
||||
- '0.52': | |
||||
[fix] broken wrap expanding. |
||||
- '0.51': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] wrap expanding with '&'. |
||||
[fix] expand .content to class="content". |
||||
[fix] haml expanding. |
||||
[fix] bg+ snippet |
||||
- '0.50': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] fixed parsing '#{{foo}}' and '.{{bar}}'. |
||||
- '0.49': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[doc] add help manual. |
||||
- '0.48': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[fix] install mappings to global. |
||||
- '0.47': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[drastic changes] enable autoload. you should whole replace older files. |
||||
package was empty. upload again. |
||||
- '0.46': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
[drastic changes] enable autoload. you should whole replace older files. |
||||
- '0.45': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
fixed attribute parsing like: a[href="hello', world" rel]. |
||||
- '0.44': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
fixed checking whether have mapping using maparg() / hasmapto(). |
||||
- '0.43': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
fixed behavior for nested block. like "html:5>#page>(header#globalHeader>(hgroup>h1+h2)+(nav>ul>li*3>a)+(form>p.siteSearch>input+input[type=button]))+(#contents>(#main>(section>h2+p*5)+p.pagetop>a[href=#page])+(#sub>p+(nav>ul>li>a)))+(footer#globalFoooter>(ul>li>a)+(p.copyright>small))" |
||||
- '0.42': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
fixed select/option indent. |
||||
- '0.41': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
fixed default filter. when using 'e' filter, output become empty. |
||||
- '0.40': | |
||||
This is an upgrade for ZenCoding.vim: |
||||
add the pure vimscript code for 'get image size'. you can use it without perl interface just now. |
||||
change key assign of ZenCodingExpandWord from ',' to ';'. it don't effect to most users. |
||||
- '0.39': | |
||||
This is an upgrade for ZenCoding.vim: fixed problem about 'selection'. see http://github.com/mattn/zencoding-vim/issues/#issue/2 |
||||
- '0.38': | |
||||
This is an upgrade for ZenCoding.vim: use v7h"_s instead of v7hs for backspace. |
||||
- '0.37': | |
||||
This is an upgrade for ZenCoding.vim: fixed problem that won't working with some 'backspace' options. |
||||
- '0.36': | |
||||
This is an upgrade for ZenCoding.vim: fixed problem that filter does not work. |
||||
- '0.35': | |
||||
This is an upgrade for ZenCoding.vim: enable zencoding for other languages. (meaning php also) |
||||
- '0.34': | |
||||
This is an upgrade for ZenCoding.vim: enable zencoding for xsl. (you should add ~/.vim/ftplugin/xslt/zencoding.vim) |
||||
- '0.33': | |
||||
This is an upgrade for ZenCoding.vim: fixed problem breaking multibyte when cursor is in a part of line. enabled zencoding for javascript in html. |
||||
- '0.32': | |
||||
This is an upgrade for ZenCoding.vim: fixed indentation. supported extends so that you can enable zencoding for php/xhtml/haml other's section 14 in http://github.com/mattn/zencoding-vim/raw/master/TUTORIAL |
||||
- '0.31': | |
||||
This is an upgrade for ZenCoding.vim: fixed indentation and $$$ problem. fixed about missing support multiple classes. |
||||
- '0.30': | |
||||
This is an upgrade for ZenCoding.vim: Fixed key assign. |
||||
- '0.29': | |
||||
This is an upgrade for ZenCoding.vim: Changed leading key to '<c-y>' from '<c-z>'. |
||||
- '0.28': | |
||||
This is an upgrade for ZenCoding.vim: supported 'Balance Tag Inward/Outward', 'Go to Next/Previous Edit Point', 'Update <img> Size', 'Remove Tag', 'Split/Join Tag', 'Toggle Comment' |
||||
- '0.27': | |
||||
This is an upgrade for ZenCoding.vim: fixed problem that can't work on the part of multibyte characters. fixed inline elements behavior. |
||||
- '0.26': | |
||||
This is an upgrade for ZenCoding.vim: The count of '(((a#foo + a#bar)*2)*3)' should be 12. |
||||
- '0.25': | |
||||
This is an upgrade for ZenCoding.vim: store undo before working. good luck about 'table>(tr>td*3)*4'. |
||||
- '0.24': | |
||||
This is an upgrade for ZenCoding.vim: fixed behavior of parsing area of visual selection. |
||||
- '0.23': | |
||||
This is an upgrade for ZenCoding.vim: pre-expand '#header>li<#content' to 'div#header>li<div#content'. support () expression. |
||||
- '0.22': | |
||||
This is an upgrade for ZenCoding.vim: expand 'ul+' to 'ul>li'. fix undo ring. support visual selection. when type trigger key on visual select, it request you leader like 'ul>li'. if you give 'ul>li*' as leader, you'll get each separate 'ul>li' tags. and when you give 'blockquote' as leader, you'll get blocked text. |
||||
- '0.21': | |
||||
This is an upgrade for ZenCoding.vim: treat xhtml as html. |
||||
- '0.20': | |
||||
This is an upgrade for ZenCoding.vim: add option use_zen_complete_tag for complete abbr. |
||||
- '0.19': | |
||||
This is an upgrade for ZenCoding.vim: fixed problem that couldn't expand 'link:css' correctly. |
||||
- '0.18': | |
||||
This is an upgrade for ZenCoding.vim: ignore duplicate key map. |
||||
- '0.17': | |
||||
This is an upgrade for ZenCoding.vim: fixed key map. |
||||
- '0.16': | |
||||
This is an upgrade for ZenCoding.vim: fixed problem 'endless loop'. |
||||
- '0.15': | |
||||
This is an upgrade for ZenCoding.vim: set default filetype to 'html'. |
||||
- '0.14': | |
||||
This is an upgrade for ZenCoding.vim: fixed tag name like 'fs:n' in 'css'. |
||||
- '0.14': | |
||||
This is an upgrade for ZenCoding.vim: indentation for each languages. |
||||
- '0.13': | |
||||
This is an upgrade for ZenCoding.vim: user key map. |
||||
- '0.12': | |
||||
This is an upgrade for ZenCoding.vim: few extensive notation. |
||||
- '0.11': | |
||||
This is an upgrade for ZenCoding.vim: fixed indent. |
||||
- '0.10': | |
||||
This is an upgrade for ZenCoding.vim: fixed behavior of '+' operator |
||||
- '0.9': | |
||||
This is an upgrade for ZenCoding.vim: fixed single line behavior |
||||
- '0.8': | |
||||
This is an upgrade for ZenCoding.vim: support 'a[href=http://www.google.com]{Google}' |
||||
- '0.7': | |
||||
This is an upgrade for ZenCoding.vim: fixed behavior in 'a+b'. |
||||
- '0.6': | |
||||
This is an upgrade for ZenCoding.vim: fixed strange behavior about '<a href="">b_</a>'. |
||||
- '0.5': | |
||||
This is an upgrade for ZenCoding.vim: recover rest part in line. |
||||
- '0.4': | |
||||
This is an upgrade for ZenCoding.vim: fixed cursor position. fixed ${lang} replacement. |
||||
- '0.3': | |
||||
This is an upgrade for ZenCoding.vim: fixed line expanding. |
||||
- '0.2': | |
||||
This is an upgrade for ZenCoding.vim: fixed problem that moving cursor with expanding. |
||||
- '0.1': | |
||||
Initial upload |
||||
|
||||
# __END__ |
||||
# vim: filetype=yaml |
||||
@ -0,0 +1,177 @@
@@ -0,0 +1,177 @@
|
||||
"============================================================================= |
||||
" File: emmet.vim |
||||
" Author: Yasuhiro Matsumoto <mattn.jp@gmail.com> |
||||
" Last Change: 26-Jul-2015. |
||||
" Version: 0.86 |
||||
" WebPage: http://github.com/mattn/emmet-vim |
||||
" Description: vim plugins for HTML and CSS hi-speed coding. |
||||
" SeeAlso: http://emmet.io/ |
||||
" Usage: |
||||
" |
||||
" This is vim script support expanding abbreviation like emmet. |
||||
" ref: http://emmet.io/ |
||||
" |
||||
" Type abbreviation |
||||
" +------------------------------------- |
||||
" | html:5_ |
||||
" +------------------------------------- |
||||
" "_" is a cursor position. and type "<c-y>," (Ctrl+y and Comma) |
||||
" NOTE: Don't worry about key map. you can change it easily. |
||||
" +------------------------------------- |
||||
" | <!DOCTYPE HTML> |
||||
" | <html lang="en"> |
||||
" | <head> |
||||
" | <title></title> |
||||
" | <meta charset="UTF-8"> |
||||
" | </head> |
||||
" | <body> |
||||
" | _ |
||||
" | </body> |
||||
" | </html> |
||||
" +------------------------------------- |
||||
" Type following |
||||
" +------------------------------------- |
||||
" | div#foo$*2>div.bar |
||||
" +------------------------------------- |
||||
" And type "<c-y>," |
||||
" +------------------------------------- |
||||
" |<div id="foo1"> |
||||
" | <div class="bar">_</div> |
||||
" |</div> |
||||
" |<div id="foo2"> |
||||
" | <div class="bar"></div> |
||||
" |</div> |
||||
" +------------------------------------- |
||||
" |
||||
" Tips: |
||||
" |
||||
" You can customize behavior of expanding with overriding config. |
||||
" This configuration will be marged at loading plugin. |
||||
" |
||||
" let g:user_emmet_settings = { |
||||
" \ 'indentation' : ' ', |
||||
" \ 'perl' : { |
||||
" \ 'aliases' : { |
||||
" \ 'req' : 'require ' |
||||
" \ }, |
||||
" \ 'snippets' : { |
||||
" \ 'use' : "use strict\nuse warnings\n\n", |
||||
" \ 'warn' : "warn \"|\";", |
||||
" \ } |
||||
" \ } |
||||
" \} |
||||
" |
||||
" You can set language attribute in html using 'emmet_settings.lang'. |
||||
" |
||||
" GetLatestVimScripts: 2981 1 :AutoInstall: emmet.vim |
||||
" script type: plugin |
||||
|
||||
if &compatible || v:version < 702 || (exists('g:loaded_emmet_vim') && g:loaded_emmet_vim) |
||||
finish |
||||
endif |
||||
let g:loaded_emmet_vim = 1 |
||||
|
||||
let s:save_cpo = &cpoptions |
||||
set cpoptions&vim |
||||
|
||||
if !exists('g:emmet_html5') |
||||
let g:emmet_html5 = 1 |
||||
endif |
||||
|
||||
if !exists('g:emmet_docroot') |
||||
let g:emmet_docroot = {} |
||||
endif |
||||
|
||||
if !exists('g:emmet_debug') |
||||
let g:emmet_debug = 0 |
||||
endif |
||||
|
||||
if !exists('g:emmet_curl_command') |
||||
let g:emmet_curl_command = 'curl -s -L -A Mozilla/5.0' |
||||
endif |
||||
|
||||
if !exists('g:user_emmet_leader_key') |
||||
let g:user_emmet_leader_key = '<c-y>' |
||||
endif |
||||
|
||||
function! s:install_plugin(mode, buffer) |
||||
let buffer = a:buffer ? '<buffer>' : '' |
||||
let items = [ |
||||
\ {'mode': 'i', 'var': 'user_emmet_expandabbr_key', 'key': ',', 'plug': 'emmet-expand-abbr', 'func': '<c-r>=emmet#util#closePopup()<cr><c-r>=emmet#expandAbbr(0,"")<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_expandabbr_key', 'key': ',', 'plug': 'emmet-expand-abbr', 'func': ':call emmet#expandAbbr(3,"")<cr>'}, |
||||
\ {'mode': 'v', 'var': 'user_emmet_expandabbr_key', 'key': ',', 'plug': 'emmet-expand-abbr', 'func': ':call emmet#expandAbbr(2,"")<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_expandword_key', 'key': ';', 'plug': 'emmet-expand-word', 'func': '<c-r>=emmet#util#closePopup()<cr><c-r>=emmet#expandAbbr(1,"")<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_expandword_key', 'key': ';', 'plug': 'emmet-expand-word', 'func': ':call emmet#expandAbbr(1,"")<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_update_tag', 'key': 'u', 'plug': 'emmet-update-tag', 'func': '<c-r>=emmet#util#closePopup()<cr><c-r>=emmet#updateTag()<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_update_tag', 'key': 'u', 'plug': 'emmet-update-tag', 'func': ':call emmet#updateTag()<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_balancetaginward_key', 'key': 'd', 'plug': 'emmet-balance-tag-inward', 'func': '<esc>:call emmet#balanceTag(1)<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_balancetaginward_key', 'key': 'd', 'plug': 'emmet-balance-tag-inward', 'func': ':call emmet#balanceTag(1)<cr>'}, |
||||
\ {'mode': 'v', 'var': 'user_emmet_balancetaginward_key', 'key': 'd', 'plug': 'emmet-balance-tag-inward', 'func': ':call emmet#balanceTag(2)<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_balancetagoutward_key', 'key': 'D', 'plug': 'emmet-balance-tag-outword', 'func': '<esc>:call emmet#balanceTag(-1)<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_balancetagoutward_key', 'key': 'D', 'plug': 'emmet-balance-tag-outword', 'func': ':call emmet#balanceTag(-1)<cr>'}, |
||||
\ {'mode': 'v', 'var': 'user_emmet_balancetagoutward_key', 'key': 'D', 'plug': 'emmet-balance-tag-outword', 'func': ':call emmet#balanceTag(-2)<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_next_key', 'key': 'n', 'plug': 'emmet-move-next', 'func': '<esc>:call emmet#moveNextPrev(0)<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_next_key', 'key': 'n', 'plug': 'emmet-move-next', 'func': ':call emmet#moveNextPrev(0)<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_prev_key', 'key': 'N', 'plug': 'emmet-move-prev', 'func': '<esc>:call emmet#moveNextPrev(1)<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_prev_key', 'key': 'N', 'plug': 'emmet-move-prev', 'func': ':call emmet#moveNextPrev(1)<cr>'}, |
||||
\ {'mode': 'i', 'var': '', 'key': '', 'plug': 'emmet-move-next-item', 'func': '<esc>:call emmet#moveNextPrevItem(0)<cr>'}, |
||||
\ {'mode': 'n', 'var': '', 'key': '', 'plug': 'emmet-move-next-item', 'func': ':call emmet#moveNextPrevItem(0)<cr>'}, |
||||
\ {'mode': 'i', 'var': '', 'key': '', 'plug': 'emmet-move-prev-item', 'func': '<esc>:call emmet#moveNextPrevItem(1)<cr>'}, |
||||
\ {'mode': 'n', 'var': '', 'key': '', 'plug': 'emmet-move-prev-item', 'func': ':call emmet#moveNextPrevItem(1)<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_imagesize_key', 'key': 'i', 'plug': 'emmet-image-size', 'func': '<c-r>=emmet#util#closePopup()<cr><c-r>=emmet#imageSize()<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_imagesize_key', 'key': 'i', 'plug': 'emmet-image-size', 'func': ':call emmet#imageSize()<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_togglecomment_key', 'key': '/', 'plug': 'emmet-toggle-comment', 'func': '<c-r>=emmet#util#closePopup()<cr><c-r>=emmet#toggleComment()<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_togglecomment_key', 'key': '/', 'plug': 'emmet-toggle-comment', 'func': ':call emmet#toggleComment()<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_splitjointag_key', 'key': 'j', 'plug': 'emmet-split-join-tag', 'func': '<esc>:call emmet#splitJoinTag()<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_splitjointag_key', 'key': 'j', 'plug': 'emmet-split-join-tag', 'func': ':call emmet#splitJoinTag()<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_removetag_key', 'key': 'k', 'plug': 'emmet-remove-tag', 'func': '<c-r>=emmet#util#closePopup()<cr><c-r>=emmet#removeTag()<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_removetag_key', 'key': 'k', 'plug': 'emmet-remove-tag', 'func': ':call emmet#removeTag()<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_anchorizeurl_key', 'key': 'a', 'plug': 'emmet-anchorize-url', 'func': '<c-r>=emmet#util#closePopup()<cr><c-r>=emmet#anchorizeURL(0)<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_anchorizeurl_key', 'key': 'a', 'plug': 'emmet-anchorize-url', 'func': ':call emmet#anchorizeURL(0)<cr>'}, |
||||
\ {'mode': 'i', 'var': 'user_emmet_anchorizesummary_key', 'key': 'A', 'plug': 'emmet-anchorize-summary', 'func': '<c-r>=emmet#util#closePopup()<cr><c-r>=emmet#anchorizeURL(1)<cr>'}, |
||||
\ {'mode': 'n', 'var': 'user_emmet_anchorizesummary_key', 'key': 'A', 'plug': 'emmet-anchorize-summary', 'func': ':call emmet#anchorizeURL(1)<cr>'}, |
||||
\ {'mode': 'v', 'var': 'user_emmet_mergelines_key', 'key': 'm', 'plug': 'emmet-merge-lines', 'func': ':call emmet#mergeLines()<cr>'}, |
||||
\ {'mode': 'v', 'var': 'user_emmet_codepretty_key', 'key': 'c', 'plug': 'emmet-code-pretty', 'func': ':call emmet#codePretty()<cr>'}, |
||||
\] |
||||
|
||||
let only_plug = get(g:, 'emmet_install_only_plug', 0) |
||||
for item in items |
||||
if a:mode !=# 'a' && stridx(a:mode, item.mode) == -1 |
||||
continue |
||||
endif |
||||
exe item.mode . 'noremap '. buffer .' <plug>(' . item.plug . ') ' . item.func |
||||
if item.var != '' && !only_plug |
||||
if exists('g:' . item.var) |
||||
let key = eval('g:' . item.var) |
||||
else |
||||
let key = g:user_emmet_leader_key . item.key |
||||
endif |
||||
if !hasmapto('<plug>(' . item.plug . ')', item.mode) && !len(maparg(key, item.mode)) |
||||
exe item.mode . 'map ' . buffer . ' <unique> ' . key . ' <plug>(' . item.plug . ')' |
||||
endif |
||||
endif |
||||
endfor |
||||
|
||||
if exists('g:user_emmet_complete_tag') && g:user_emmet_complete_tag |
||||
if get(g:, 'user_emmet_install_global', 1) |
||||
set omnifunc=emmet#completeTag |
||||
else |
||||
setlocal omnifunc=emmet#completeTag |
||||
endif |
||||
endif |
||||
endfunction |
||||
|
||||
command! -nargs=0 -bar EmmetInstall call <SID>install_plugin(get(g:, 'user_emmet_mode', 'a'), 1) |
||||
|
||||
if get(g:, 'user_emmet_install_global', 1) |
||||
call s:install_plugin(get(g:, 'user_emmet_mode', 'a'), 0) |
||||
endif |
||||
|
||||
if get(g:, 'user_emmet_install_command', 1) |
||||
command! -nargs=1 Emmet call emmet#expandAbbr(4, <q-args>) |
||||
endif |
||||
|
||||
let &cpoptions = s:save_cpo |
||||
unlet s:save_cpo |
||||
|
||||
" vim:set et: |
||||
Loading…
Reference in new issue